WordPress Gutenberg Tutorial - Learn how to get started with custom blocks using the Bergify theme

Learn more about the official and open source site builder from WordPress called Gutenberg with our free Bergify theme.
Black Friday 2021 - Top 10 Software Deals for Web Developers and Designer

Read more about this year's best Black Friday software deals for web developers and designers
Laravel Dashboard Tutorial - Create a new page and list the users from the database using Livewire

Learn how to create a new page using Laravel with an open-source admin dashboard interface project using Bootstrap 5 and Livewire.
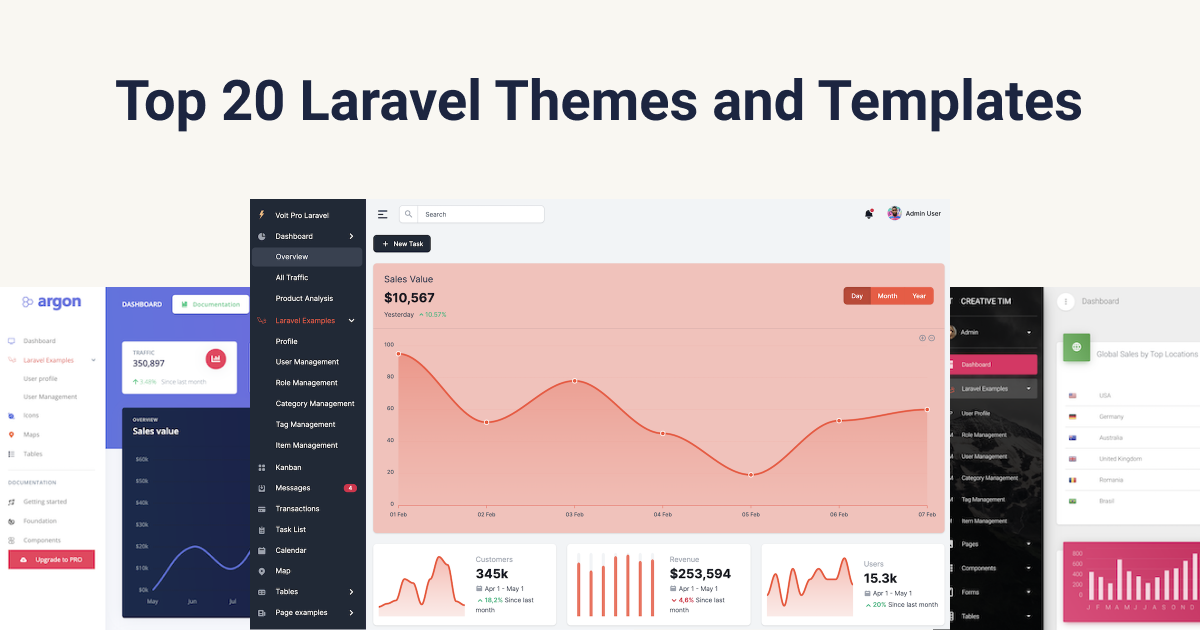
Top 20 Laravel Themes and Templates for your next project

Read more the top 20 Laravel themes and templates that we've been searching for all over the internet.
Introducing FlowBite: a figma design kit built for integration with Tailwind CSS

Figma design kit built for integration with Tailwind CSS featuring 27 hand-crafted pages, Figma variants, auto-layout, responsive pages, and many more.
Marketplace update: sponsoring Bootstrap, progress on Glassmorphism UI, and a new Figma project

Read this new marketplace update to learn what we've been doing the past few weeks and what new projects we will launch
Glassmorphism UI Update #2: tech stack, SVG icons, and a couple of new components

Read about our progress for the new glassmorphism based CSS UI library
Glassmorphism UI Update #1: We have forked Bootstrap 5 and started working on the components

Read more about our progress with the new CSS UI library using glassmorphism as the newest design trend.
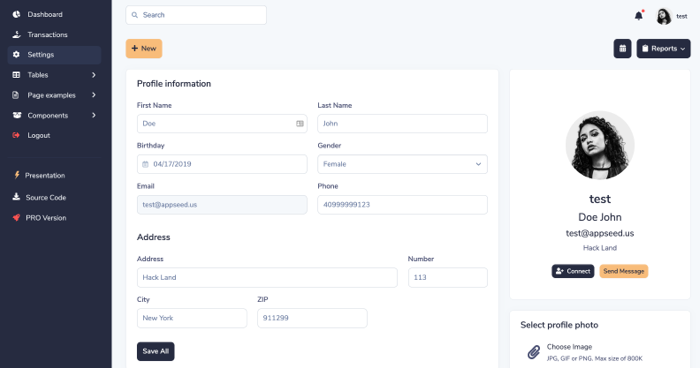
Django User Profile - Learn to code in Django

Learn how to code a profile page outside of the Django Admin Module - Free Sample Included
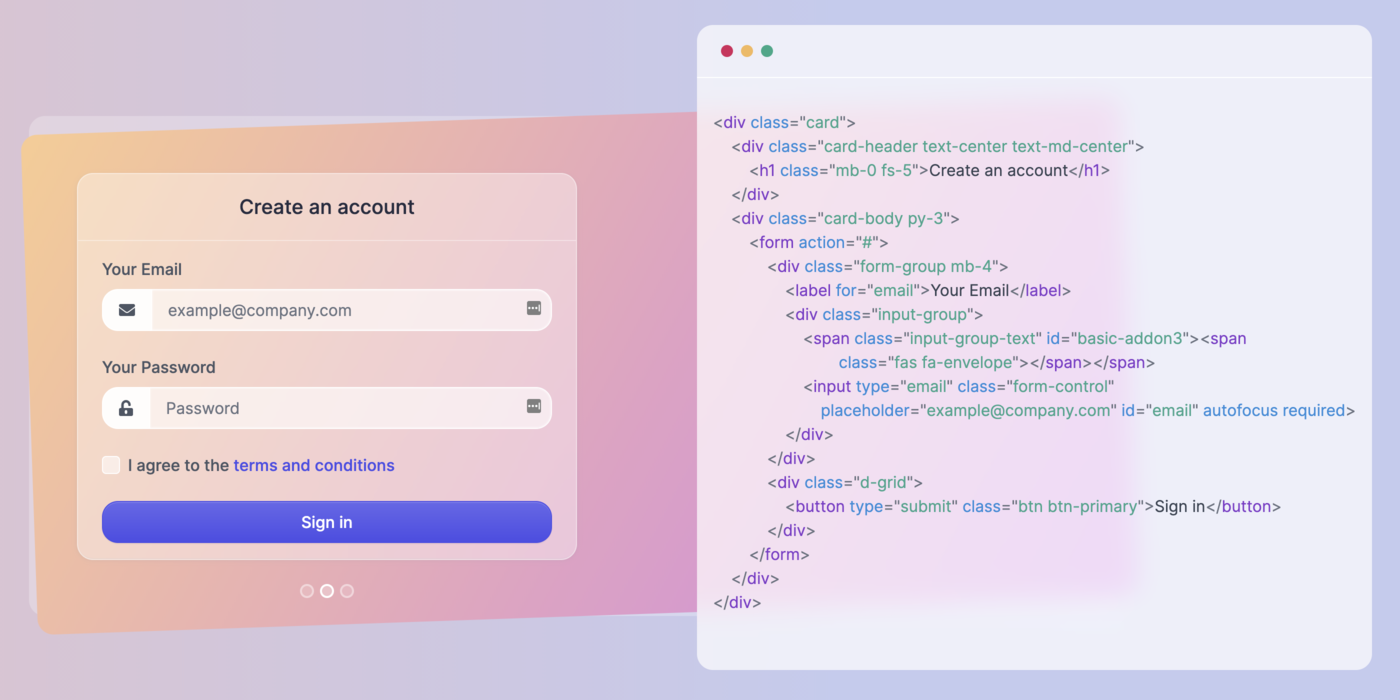
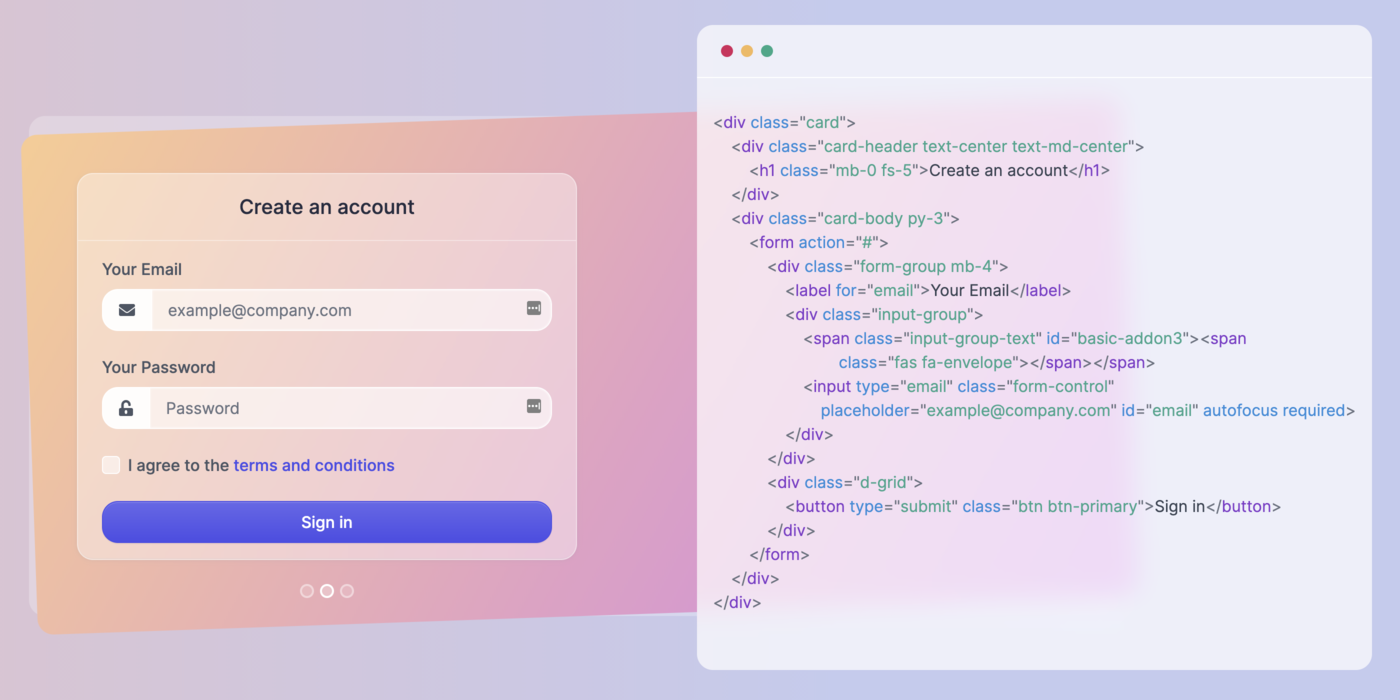
Glassmorphism tutorial - learn how to implement the new design trend using only HTML and CSS

Follow through this tutorial about glassmorphism to learn how to implement the new design trend using only HTML and CSS.