Laravel Dashboard Tutorial - Create a new page and list the users from the database using Livewire
In this tutorial, I am going to show you how to start building interactive web applications starting from scratch using a Laravel Admin Dashboard and the latest version of Livewire. At the end of this, you will know how to create pages, use and create Laravel components, and customize the appearance of the application.

Let me give you a brief introduction to the two main technologies that we will be using in this guide.
Laravel
Laravel is a web application framework with expressive, elegant syntax. A web framework provides a structure and starting point for creating your application, allowing you to focus on creating something amazing while we sweat the details.
Laravel strives to provide an amazing developer experience while providing powerful features such as thorough dependency injection, an expressive database abstraction layer, queues and scheduled jobs, unit and integration testing, and more.
Livewire
Livewire is a full-stack framework for Laravel that makes building dynamic interfaces simple, without leaving the comfort of Laravel.
Here’s the table of contents for this tutorial:
- Project structure
- Explore UI components
- Build a new page in Laravel
- Customize using Sass variables
- Conclusion
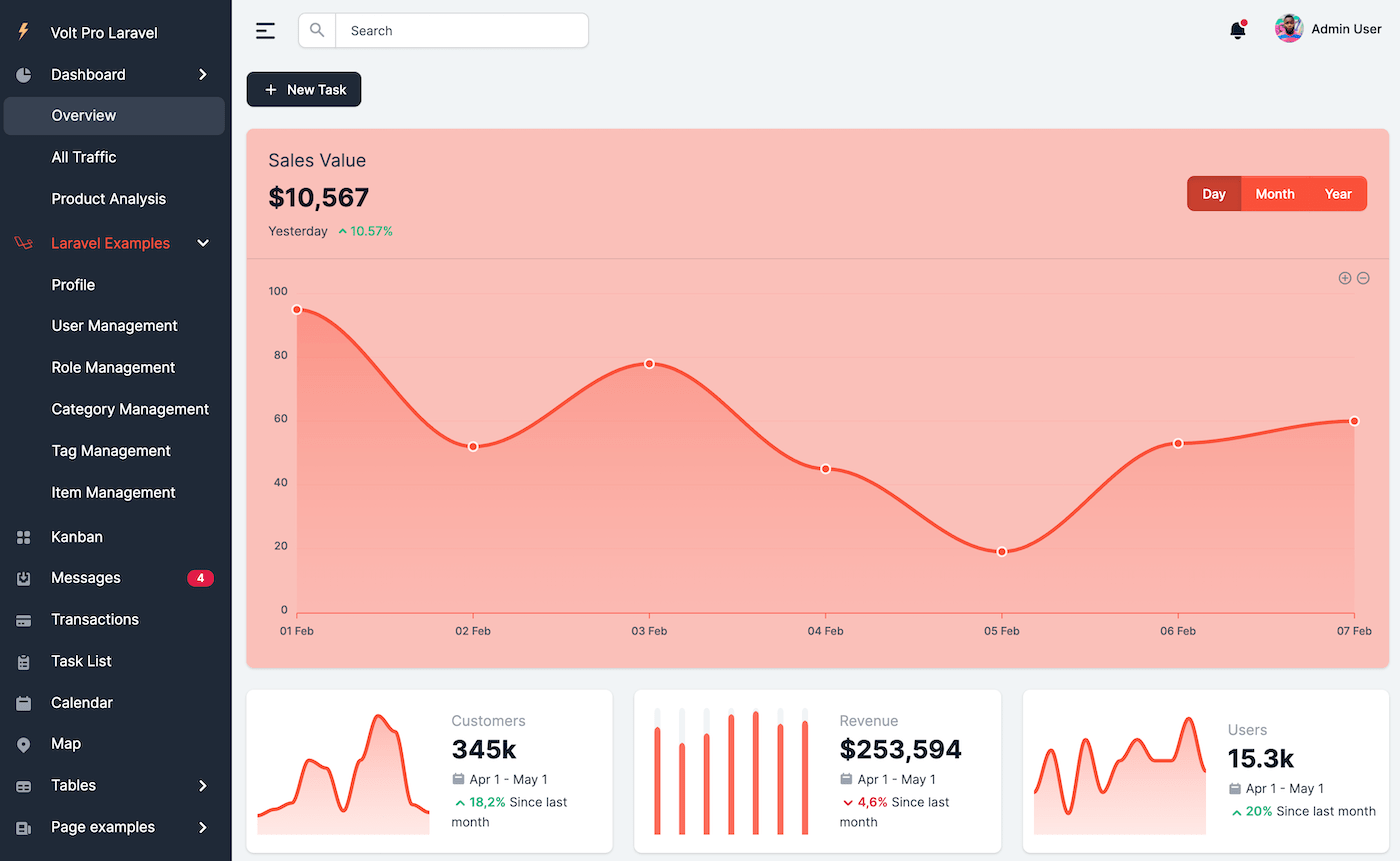
In order to save time setting up the project we will use a free and open-source Laravel admin dashboard interface that we’ve built here at Themesberg. It’s based on the Bootstrap 5 CSS framework and uses Laravel and Livewire.
Download and install Volt Laravel Dashboard
Depending on your personal preferences you can either download the Volt Laravel Dashboard directly from Themesberg for free, or just clone the project from the public repository on Github.
After you’ve unzipped the file (if you’ve downloaded it), use the terminal and go to the root project folder and follow the instructions.
- Download the project’s zip then copy and paste volt-dashboard-master folder in your projects folder. Rename the folder to your project’s name;
- Make sure you have Node and Composer locally installed;
- Run the following command in order to download all the project dependencies:
composer install; - Run
npm installin your terminal; - Copy
.env.exampleto.envand update the configurations (mainly the database configuration); - Run
php artisan key:generatein your terminal; - Run
php artisan migrate --seedto create the database tables and seed the roles and users tables; - Finally, run
php artisan storage:linkto create the storage symlink (if you are using Vagrant with Homestead for development, remember to ssh into your virtual machine and run the command from there).
Learn the project structure
It’s always a good idea to have a good overview and understanding of the folder structure before starting to code. Allow me to explain some of the folders and what they are for:
public/: this folder contains the compiled Javascript and CSS files. You can also add assets such as images here;resources/: this folder contains the blade files, the SCSS, CSS and Javascript files that are not compiled;node_modules/: this is the folder where all dependencies will be installed after running npm install;.gitignore: here you can add files or folders to be ignored by the git version control system, such as the node_modules folder;app/Http/: here are all the Laravel classes corresponding to the blade files.
Now that we’ve broken down the folder structure, let’s start by exploring some of the UI components that you can use with the freshly installed project.
Explore the Bootstrap UI components
One of the reasons why I chose Volt Laravel Dashboard is because of the vast amount of UI components, sections, and pages that you can choose from to customize and build a good user interface to show the data and actions for your users.
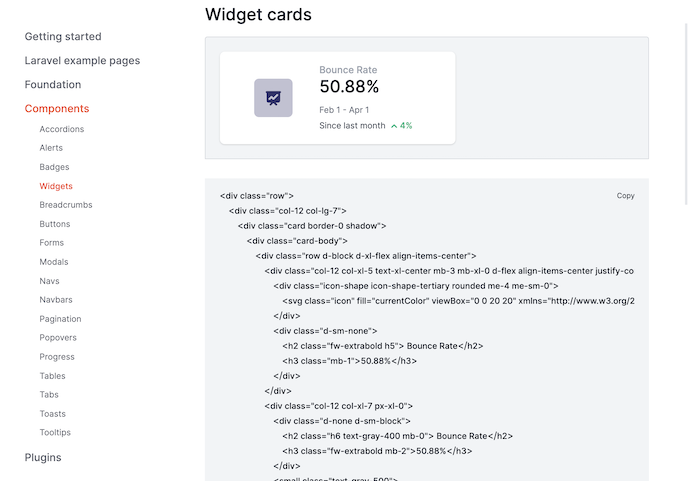
You can explore the components of the project by going to the online documentation and select components such as buttons, accordions, alerts, modals, navbars, and many more.
This set of UI elements will be very helpful down the line when you will face unique challenges and features that you want to integrate into your application and you can’t find a similar page already built for you.
Building a new page in Laravel
After you have explored the UI components, it’s time to show you how you can create a brand new page, add new components to it, register it as a route and add it to the sidebar. You’ll build a page which will show a list of users.
Step 1: create a new page
The first step is to create a new page using Livewire, which makes things a lot easier. Just enter the command php artisan make:livewire UserManagement and Livewire will make sure to create everything you need, from a migration to blade file and a Laravel class.
Step 2: declare and register it a route
Now go to the web.php in the /routes directory and register the new page as a route.
Route::get('/user-management', Users::class)->name('user-management');
Then go in the app.blade.php file and enter the name of the route in the first array.
@if(in_array(request()->route()->getName(), ['dashboard','user-management', etc ]))
If you now go to the page at http://localhost:3000/#/user-management you will see a blank new page with a sidebar, the navigation, and the footer.
Step 3: build the page using Bootstrap 5 components
Great job! Now that you have created a new page, you’re free to build it however you want it using the UI elements that are provided with the Volt Laravel Dashboard project. The page needs a title, a description, and some breadcrumb elements.
Add the following block of code in order to create the breadcrumb component.
<div class="d-block mb-4 mb-md-0">
<nav aria-label="breadcrumb" class="d-none d-md-inline-block">
<ol class="breadcrumb breadcrumb-dark breadcrumb-transparent">
<li class="breadcrumb-item">
<a href="#">
<svg class="icon icon-xxs" fill="none" stroke="currentColor" viewBox="0 0 24 24"
xmlns="http://www.w3.org/2000/svg">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2"
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6">
</path>
</svg>
</a>
</li>
<li class="breadcrumb-item"><a href="#">Volt</a></li>
<li class="breadcrumb-item active" aria-current="page">{{__('Users List')}}</li>
</ol>
</nav>
<h2 class="h4">{{__('User Management')}}</h2>
<p class="mb-0">{{__('Your user management dashboard template.')}}</p>
</div>
If you now head back to the browser, you’ll see that a breadcrumb component, title, and a description has been added to the page.
Let’s continue by adding a few elements that will let you to search, update, or add new users to the list:
Add the following block of code in order to create the breadcrumb component.
<div class="table-settings mb-4">
<div class="row justify-content-between align-items-center">
<div class="col-9 col-lg-8 d-md-flex">
<div class="input-group me-2 me-lg-3 fmxw-300">
<span class="input-group-text"><svg class="icon icon-xs"
x-description="Heroicon name: solid/search" xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd"
d="M8 4a4 4 0 100 8 4 4 0 000-8zM2 8a6 6 0 1110.89 3.476l4.817 4.817a1 1 0 01-1.414 1.414l-4.816-4.816A6 6 0 012 8z"
clip-rule="evenodd"></path>
</svg></span></span>
<input wire:model="search" type="text" class="form-control" placeholder="Search users">
</div>
<div class="col-3 d-flex">
<select wire:model="entries" class="form-select fmxw-100 d-none d-md-inline" id="entries"
aria-label="Entries per page">
<option value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
</div>
</div>
</div>
</div>
Great job! Now you’ve added all of the essential elements for the top side of this page. The result should look like the following image in your browser.
Step 4: Making use of Laravel and Livewire
Our next step is to implement the table, a very easy task using the already made Livewire component for a table. We will be adding our table heading like this:
Add the following block of code in order to create the breadcrumb component.
<x-slot name="head">
<x-table.heading sortable wire:click="sortBy('first_name')"
:direction="$sortField === 'first_name' ? $sortDirection : null">{{__('Name')}}
</x-table.heading>
<x-table.heading sortable wire:click="sortBy('role_id')"
:direction="$sortField === 'role_id' ? $sortDirection : null">{{__('Role')}}
</x-table.heading>
<x-table.heading sortable wire:click="sortBy('created_at')"
:direction="$sortField === 'created_at' ? $sortDirection : null">{{__('Date created')}}
</x-table.heading>
<x-table.heading sortable wire:click="sortBy('status')"
:direction="$sortField === 'status' ? $sortDirection : null">{{__('Status')}}
</x-table.heading>
@can('manage-users', auth()->user())
<x-table.heading>{{__('Action')}}</x-table.heading>
@endcan
</x-slot>
The sorting functionality is taken care of in the Users.php class.
In the body section of the table, instead of hard coding every row and cell, we will be going through each entry of the users table from our database and show our data in a dynamic way.
<x-slot name="body">
@foreach ($users as $user)
<x-table.row>
<x-table.cell>
<a href="#" class="d-flex align-items-center">
<img src="{{$user->avatarUrl()}}" class="avatar rounded-circle me-3" alt="Avatar">
<div class="d-block">
<span class="fw-bold">{{ $user->first_name . ' ' . $user->last_name }}</span>
<div class="small text-gray">{{ $user->email }}</div>
</div>
</a>
</x-table.cell>
<x-table.cell>{{ $user->role->name }}</x-table.cell>
<x-table.cell>{{ $user->date_for_humans }}</x-table.cell>
<x-table.cell><span class="fw-normal text-{{ $user->status_color }}"> {{ $user->status }} </span>
</x-table.cell>
@can('manage-users', auth()->user())
<x-table.cell>
@can('update', $user)
@if($user->id !=1 && auth()->user()->can('update', $user) || auth()->user()->can('delete',
$user))
@if($user->id != auth()->user()->id)
<x-button.link>
@can('update', $user)
<a class="dropdown-item d-flex align-items-center"
href="{{ route('edit-user', ['id' => $user->id]) }}"><span
class="fas fa-user-shield me-2"></span> {{__('Edit user')}}</a>
@endcan
@can('delete', $user)
<a onclick="confirm('Are you sure you want to remove the user from this group?') || event.stopImmediatePropagation()"
wire:click="delete({{ $user->id }})"
class="dropdown-item text-danger rounded-bottom"><span
class="fas fa-user-times me-2"></span>{{__('Delete user')}}</a>
@endcan
</x-button.link>
@endif
@endif
@endcan
</x-table.cell>
@endcan
</x-table.row>
@endforeach
</x-slot>
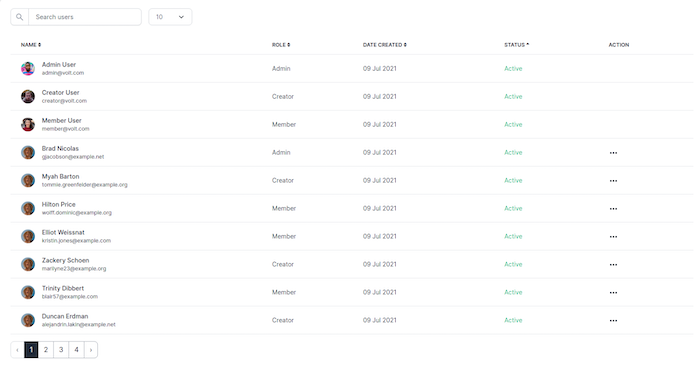
The result should look something like this:

Congratulations! Now you’ve learned how to build a new page, a data source, and show multiple users using Laravel components and from a data source.
In the next section I’ll show you how easy it is to change the appearance of the dashboard using Sass variables.
Customize using Sass variables
Another useful feature of this dashboard is that you can easily customize the appearance of the user interface by changing the Sass variables for the colors, fonts, spacings, shadows, container, and many more.
For example, you can go to the resources/scss/volt/_variables.scss and update the following values:
$primary : #1F2937 !default;
$secondary: #fb503b !default;
And then you have to run the command npm run scss in order to compile all the scss files into one new css file that you can then use to style your project.
Conclusion
You’ve learned how to install a Laravel project, build a new page, customize the appearance using Sass variables and build the final production files. I hope you learned a lot and that the dashboard will help you with your project and career.
Before you go, I’d like to introduce you to the premium version of the Volt Laravel Dashboard, which has twice as many components, pages, plugins and a few more features compared to the open source version of it.
Volt Dashboard PRO Laravel is a powerful, versatile dashboard which comes with the most commonly used CRUDs in any app: #users, #roles, #items, #categories, #tags. Add in a clean design with over 800 handcrafted UI components and you`ve got an awesome starter pack for building web apps.