WordPress Gutenberg Tutorial - Learn how to get started with custom blocks using the Bergify theme
In this article I will talk about the history of WordPress and how it came to be the most popular CMS on the web and how the new Gutenberg full-site editor is considered a viable free option compared to other builders like Elementor or Divi.

More than 40% of the web uses WordPress, from personal blogs to the biggest news sites online. It started almost 20 years ago and quickly turned into a universal content management system for websites of any size.
From the classic editor to the Gutenberg - block editor
During the early days the classic WYSIWYG editor gained a lot of popularity among WordPress users. It offered a user-friendly environment that we all knew from the text editing software. The design options were quite limited though.
As the technologies evolved there was a strong demand for advanced website building tools that could address the creativity of website owners. So the site builders arrived, mostly in the form of WordPress plugins.
These tools allowed users with no coding skills to create more complex designs within WordPress. Unfortunately the user interfaces of these plugins were complex too, in many cases the user experience was far from perfect. Moreover, sitebuilder plugins were data-heavy which resulted in longer loading times and overall poor performance.
WordPress was clearly lagging behind in the editing experience these days. The new website editor had to be born. It happened in 2018 when the brand-new default editor called Gutenberg was released together with Wordpress 5.0.
Next: Full-Site editing
This was the first huge step towards the new editing experience. The new editor, sometimes called a block editor, was rebuilt for media rich pages and flexible designs. The blocks - text, headings, images and media, lists, buttons etc. became the main building parts. The editor delivered the sophisticated and yet efficient user interface together with a high standard performance.
During 2022 we can see the ongoing effort to enhance the web editing experience within WordPress. The block editor, originally designed to edit pages and posts, touches remaining parts of the website, like headers and footers. The WordPress block editor slowly becomes the desired full-site editor where users can customize the entire website.
Wanted: a Block theme, for example Bergify
Now WordPress has all the great new features and you can create and update the entire site, right? Well, you need to find and install a block theme which is a new type of WordPress theme that supports the full-site editing features. Fortunately, we have created one.
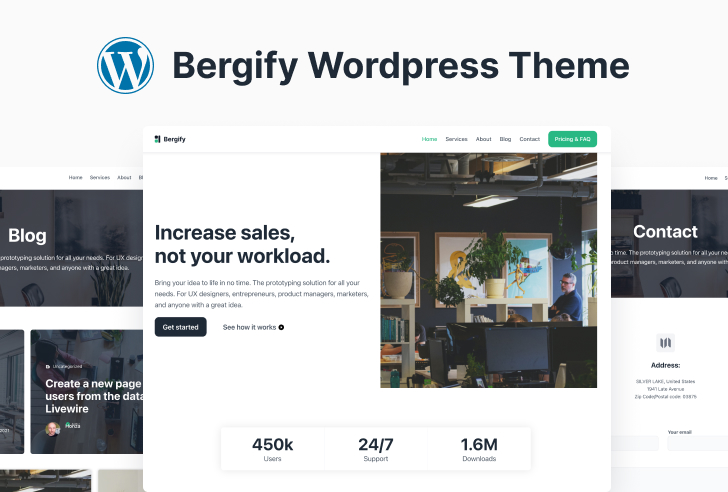
Bergify is a free block WordPress theme which is suitable for creating a typical small or medium business website.
- Check out the demo on Bergify. It shows an example of a business website including 5 pages (Homepage, Services, About, Blog, Contact);
- Check out the documentation on Bergify.
Download the Bergify theme at on Themesberg.
Compose the website with pre-designed sections
Pre-designed sections (called Patterns) are the main building parts of this WordPress theme. This reduces building a single web page to a few clicks when adding desired sections - patterns to the page. You can build the entire website within minutes.
Using sections is not only significantly time-saving but also very flexible. You can change the look of any pre-designed section in the new WordPress Block Editor. Moreover you can further tweak the design and style of the basic elements, like headings, paragraphs, bullet lists, buttons etc.
The Bergify theme offers 25+ predesigned sections (i.e. patterns) typical for a small or medium business website. These include a hero section, a service description, a pricing table, a team section, frequently asked questions, testimonials, customers or a contact section just to name a few.
Build a simple landing page
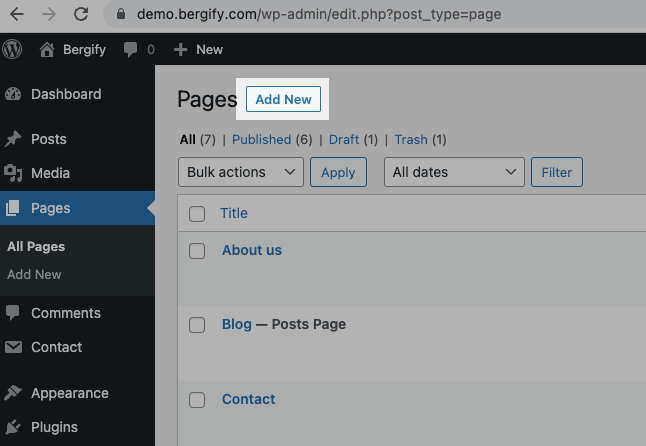
Build your first web page with Bergify in no time. In your WordPress Dashboard navigate to “Pages » All Pages” and click “Add New”.

Here you follow with 2 steps:
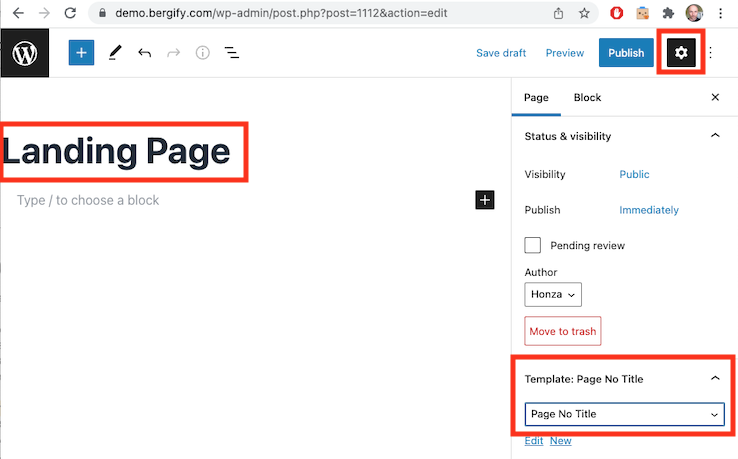
- Set up the name of your page, for example “Landing Page”;
- Select the template “Page No Title” in the right Page settings panel.

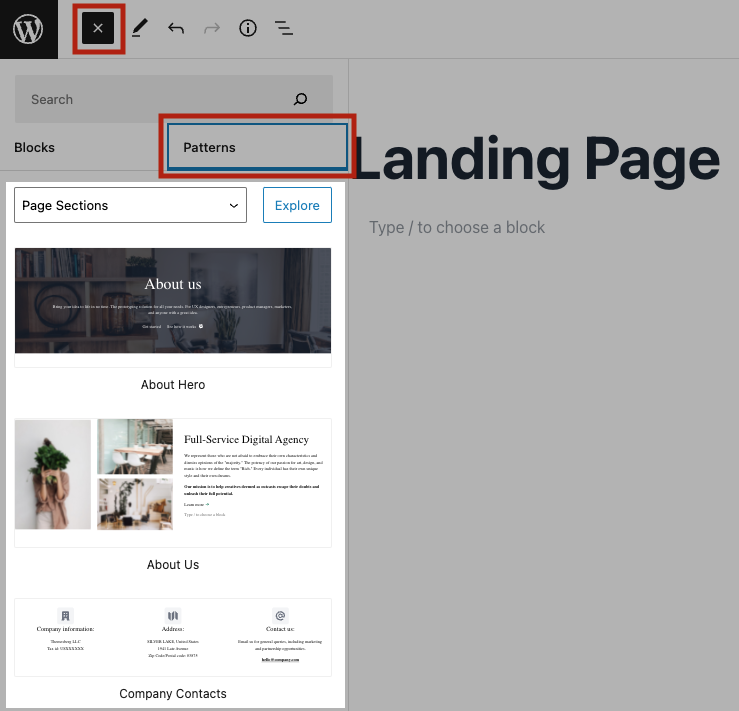
Insert pre-designed sections (called Patterns in the WordPress Editor) to your page by clicking Block Inserter (+ sign) » Patterns Tab and choosing a desired section.

Start with the Hero section and then add any from the predesigned sections.
The contact page includes a form
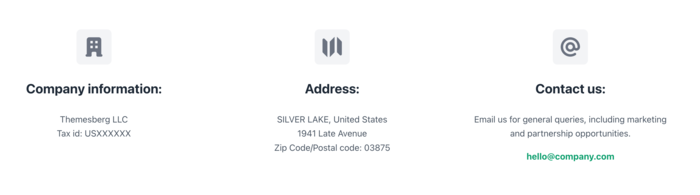
Like in the previous example, you start with the Hero section at the top of the contact page. Then you want to show clearly how customers can contact you. Here you can use a company details section (pattern) where the company details, address and e-mail are displayed in a 3-column row.

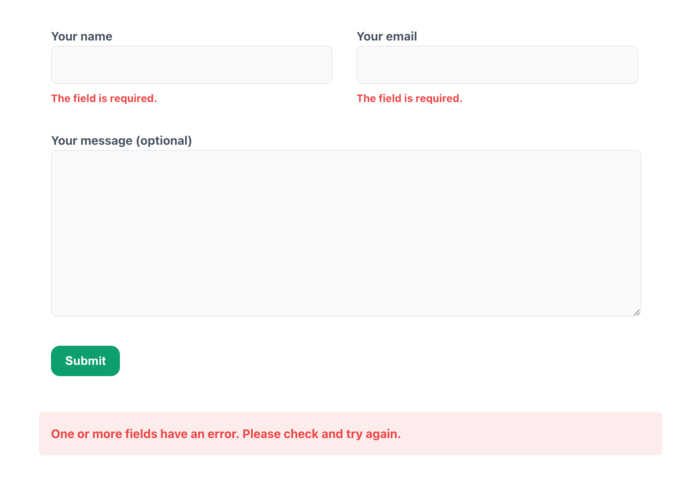
Below this row you can insert the contact form. Currently we support the Contact Form 7 plugin. This is the default form layout that you can edit in the plugin settings:

You can check out the Contact page design at our demo site. You can easily recreate such a layout by inserting the predesigned patterns into your page.
Customize your site
You can further improve the overall website layout by updating header and footer or by tweaking the web page templates in the new Block editor. Full-Site Editing is a completely new era of building a website with WordPress as a fully-featured website editor. Bergify supports Full-Site Editing with all the necessary features and provides sophisticated design options for your website.
Useful links:
- Download on Themesberg - when you need a block theme
- Demo theme - when searching for inspiration
- Theme docs - when you need help