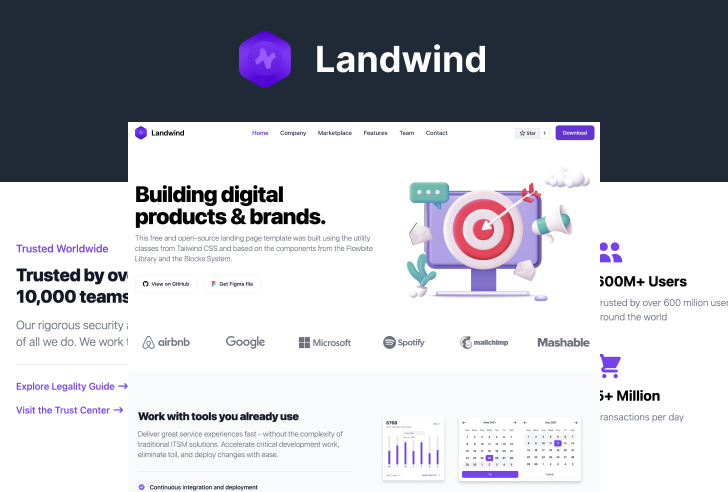
Landwind is a free and open-source landing page built with the utility-first Tailwind CSS framework and based on the Flowbite component library featuring responsive layout, hero sections, pricing cards, FAQ sections and dark mode.
Build with Tailwind CSS
This template is based on the most popular utility-first framework called Tailwind CSS and it uses the components from Flowbite such as the buttons, typography, navbar, and more.
The sections are part of the Flowbite Blocks System which is a collection of over 150+ website sections based on the Tailwind CSS framework including hero sections, footers, headers, CTA sections, and more.
Check out the GitHub repo of this project to learn how to get started with this template and plug it in inside a Tailwind CSS and Flowbite project.
Flowbite components
The components used on this page such as the buttons, navigation bar, footers are from the open-source Tailwind CSS component library called Flowbite.
Example pages
This project includes on example page that you can use right away for any SaaS or product oriented website and increase conversions with the pricing cards and the pre-footer CTA section.
You can check out a live demo directly from here: live demo.
Figma design file
This landing page template also has a Figma design file that you can easily duplicate from the Figma community website by clicking here: Landwind - Figma landing page.
Credits
This project uses open-source software such as Tailwind CSS and Flowbite: