Start developing neumorphism (aka. neomorphism) inspired layouts, web apps and pages. It features over 1000 individual components, 25+ sections and 13 example pages. Neumorphism UI PRO makes use of the original neumorphism design specs.
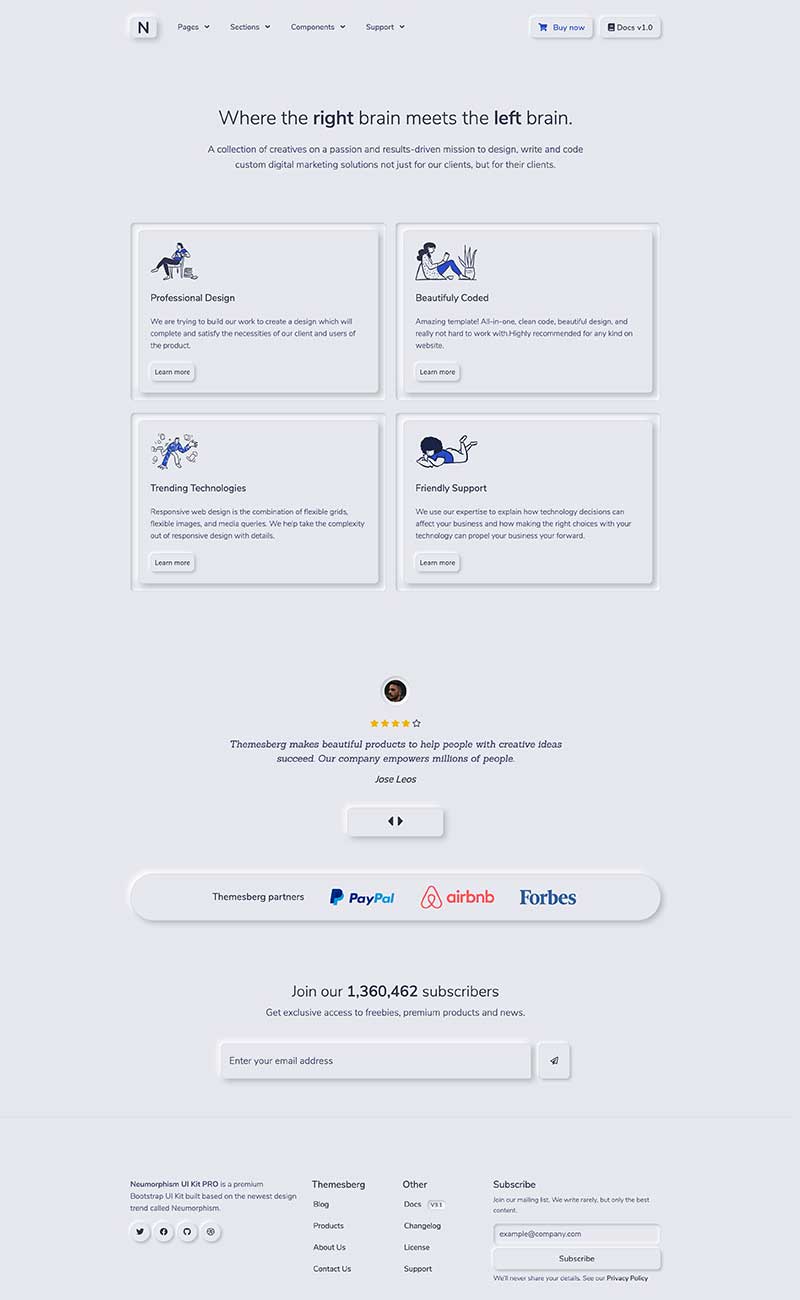
Neumorphic components
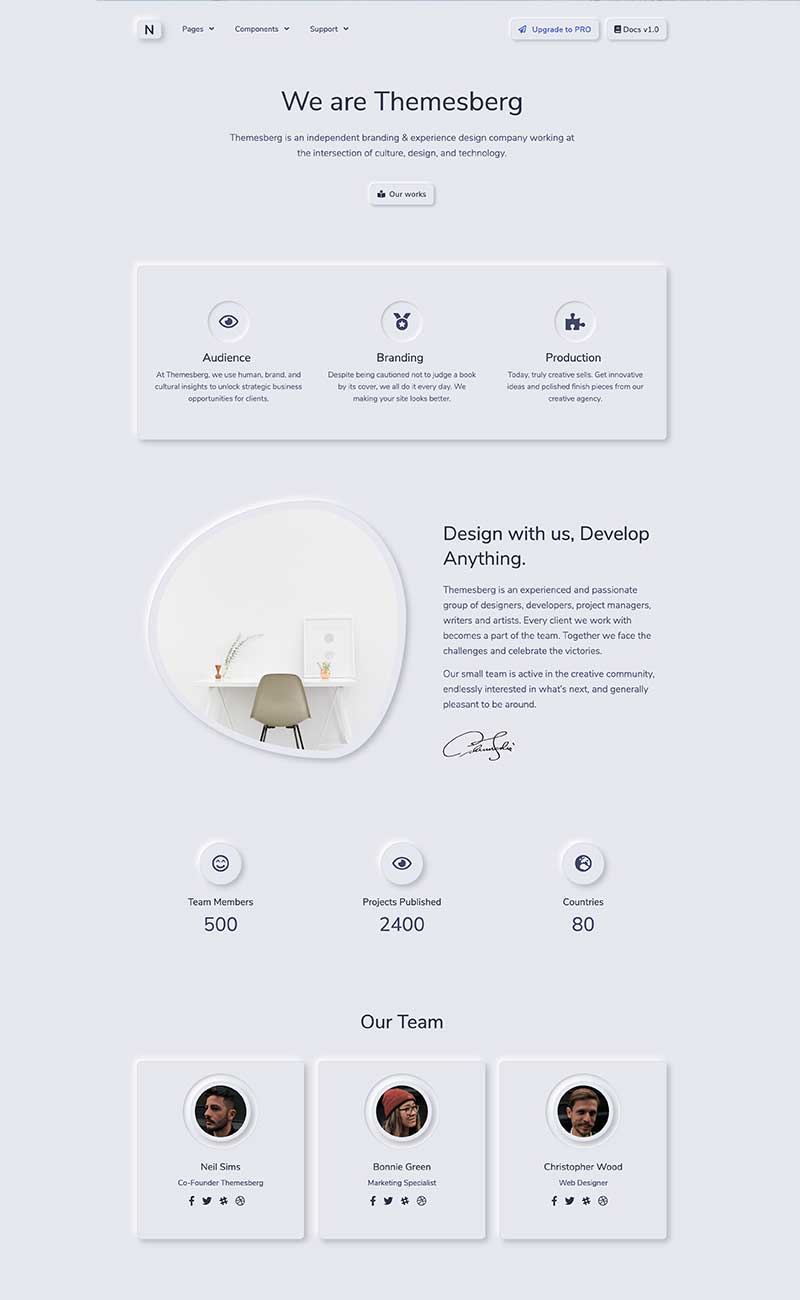
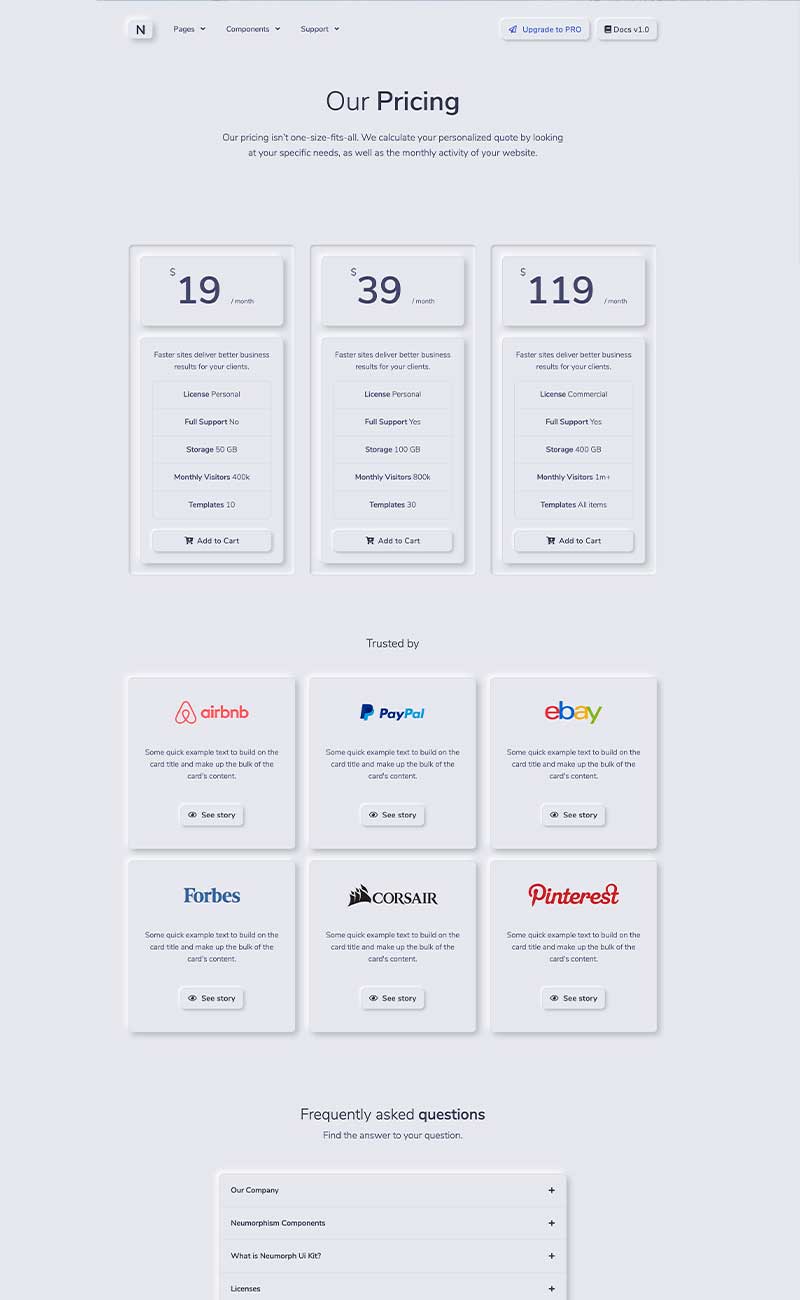
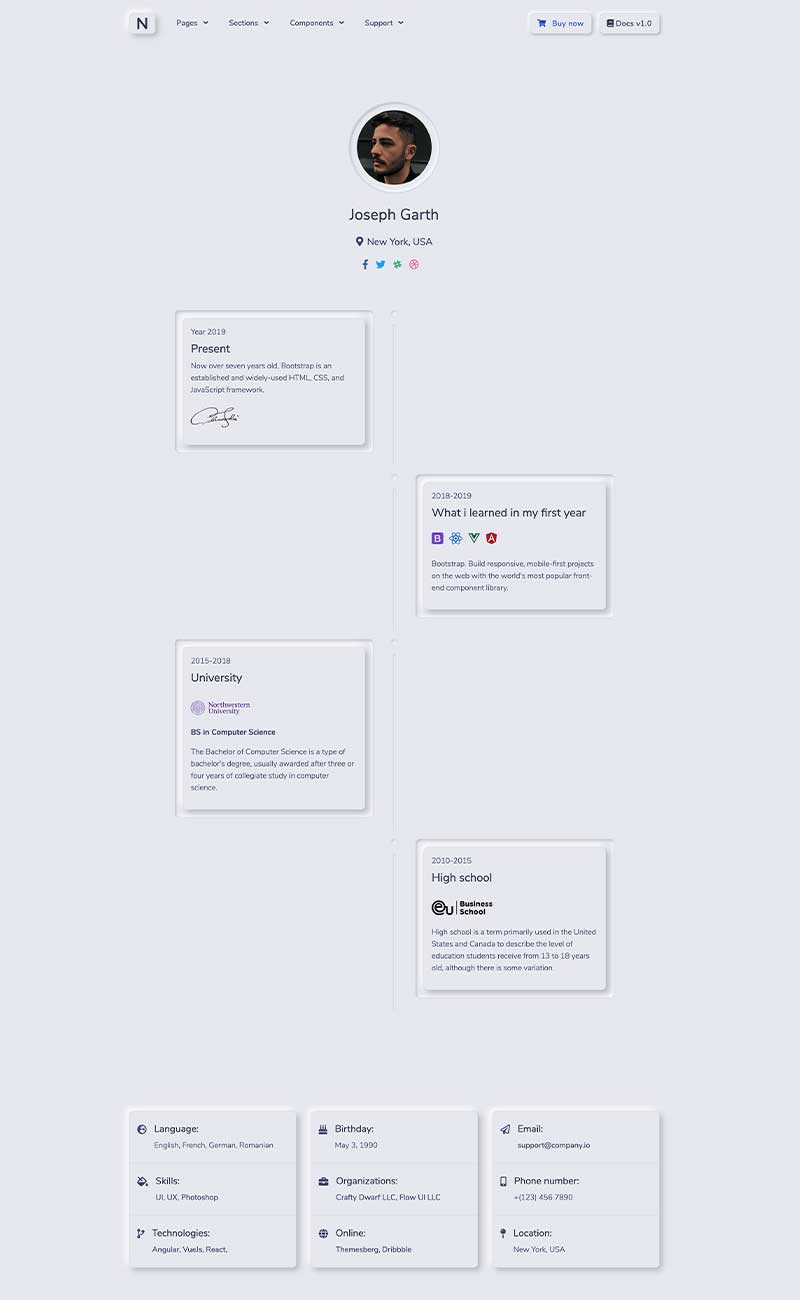
All components are perfectly in compliance with the neumorphism design trend making use of the specific shadow and coloring attributes. Neumorphism UI also comes with the shadow inset style add-on. Only some neumorphic components that are included are timelines, profile cards, pricing cards, call to action sections and many more.
Check out all the components here.
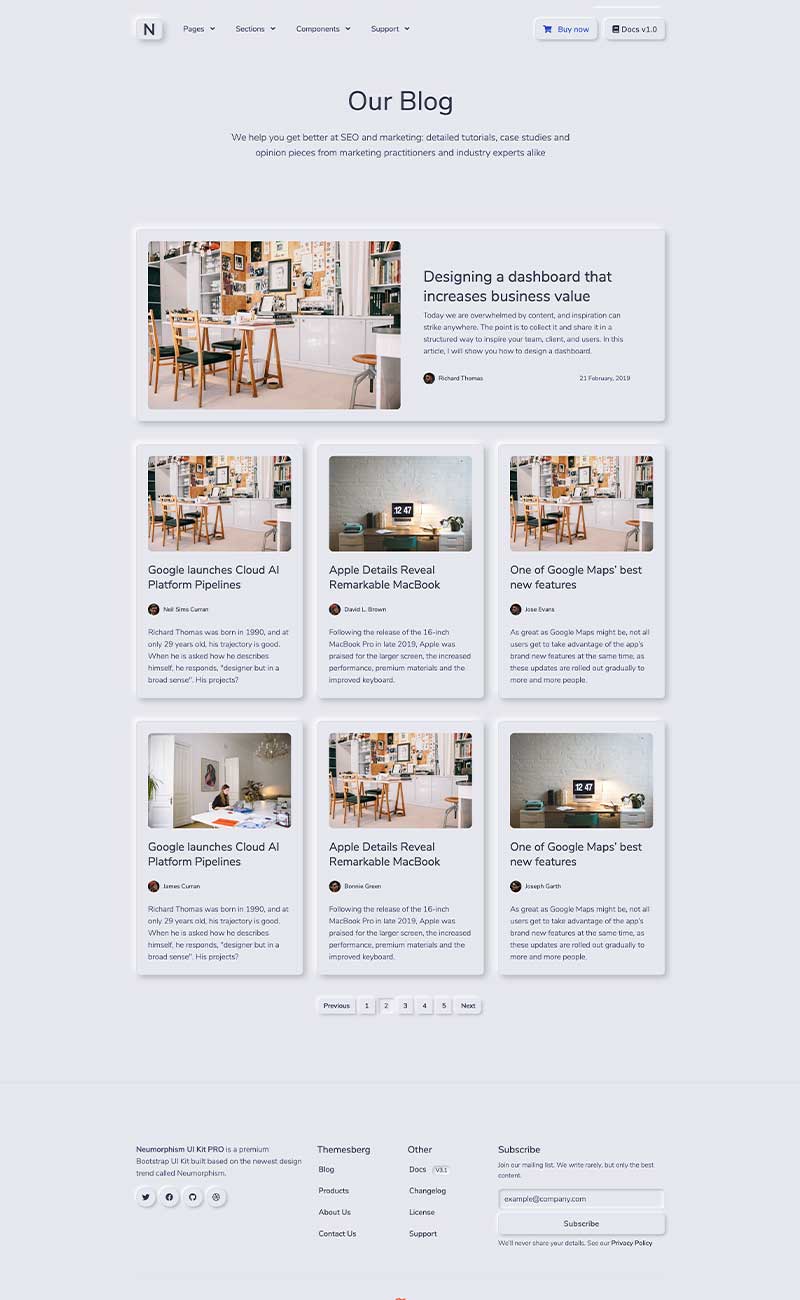
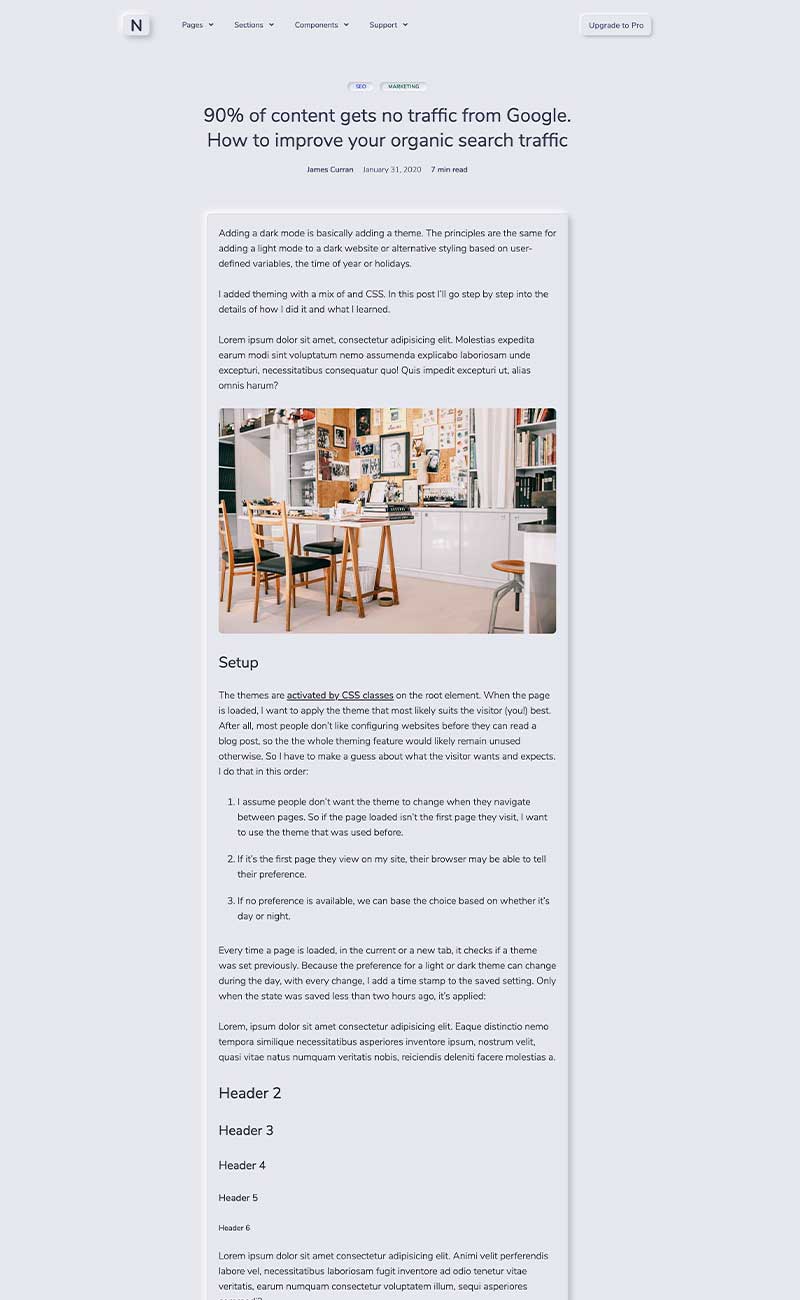
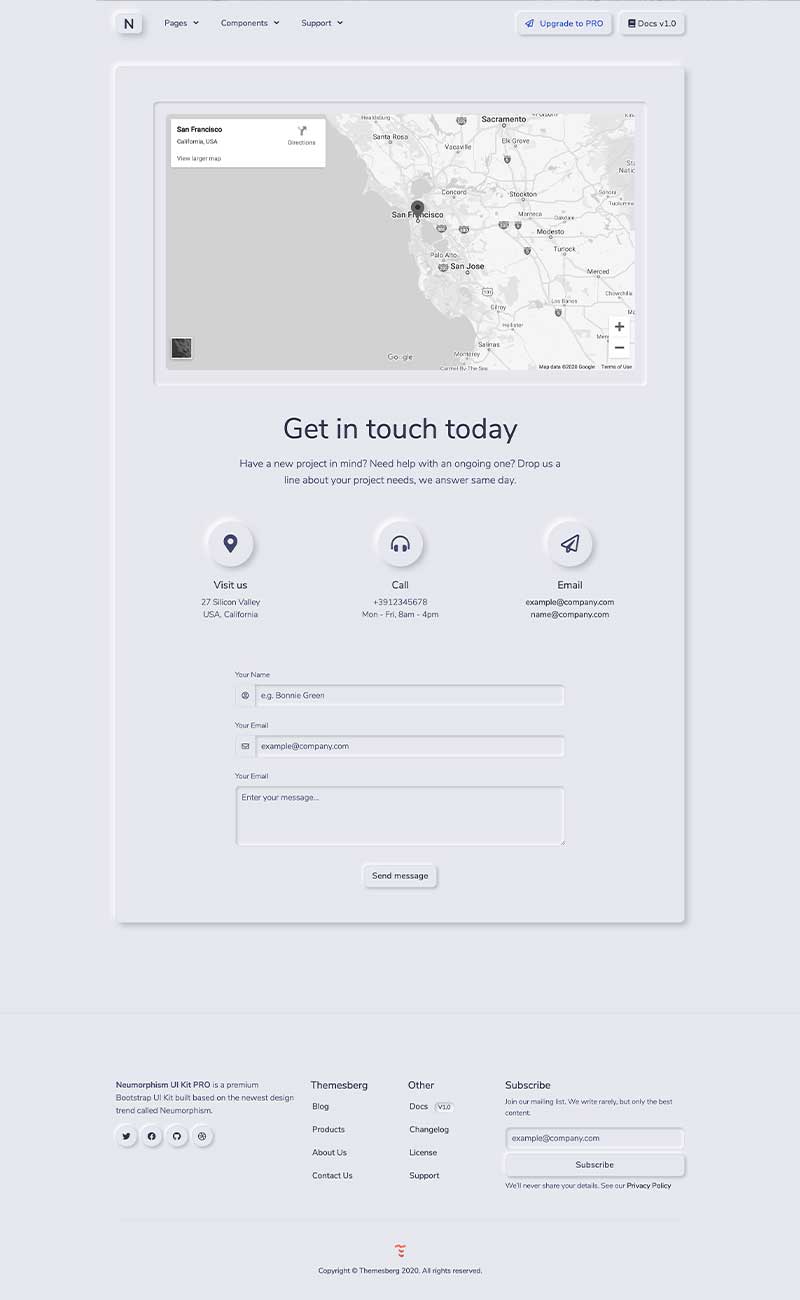
Example pages
Neumorphism UI PRO comes with 13 example pages including an about, pricing, contact, log in and register pages. You can use these example pages to quickly set up a working website in no time.
Full documentation
Each component, plugin and the general workflow is well documented. Check out the online documentation for Neumorphism UI.
Workflow
This product is built using the following widely used technologies:
- Most popular CSS Framework Bootstrap
- Productive workflow tool Gulp
- Awesome CSS preprocessor Sass