Glassmorphism UI Update #1: We have forked Bootstrap 5 and started working on the components
This is the first progress update regarding the new CSS UI library that we're working on at ui.glass. Basically, it's going to be a set of UI components, but also a set of utility CSS classes that you can use to obtain the glassmorphism effect.
We're estimating that the project will be launched in May or June, and because the library is a direct fork of the Bootstrap 5 project, we're waiting for the first stable release from that direction.
Fork from Bootstrap 5
So we decided that it's better to have a solid starting point, rather than create a new CSS framework from the ground up. Why? Because Bootstrap has most of the components that we need to style in a glassmorphic way. Not only that, but I absolutely love the new utilities API and how that helps us to introduce the utility classes to get the glassmorphism effect.
I wrote a tutorial about Bootstrap 5 and the utilities API a while ago, if you want to learn more about that.
We will try to keep a parity between the two projects (ui.glass and Bootstrap 5) until Bootstrap finally releases a 100% stable version. Currently it's still in Beta.
Why Bootstrap 5 and not 4?
I guess that the deciding factor was that Bootstrap 5 no longer requires jQuery, the new utilities API, and many other upgrades regarding CSS, classes, and HTML markup.
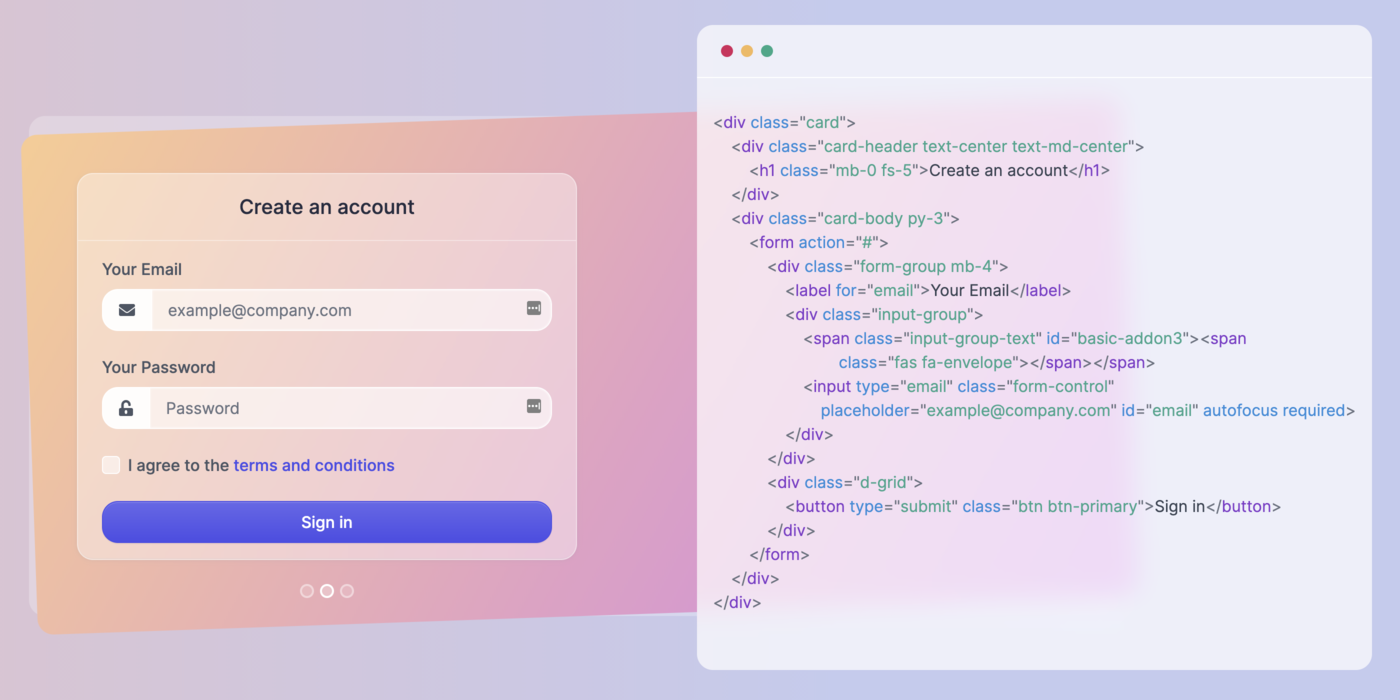
Glassmorphism effect
The glassmorphism effect is not entirely new, some saying that the first instances were already introduced with Windows Vista. It is also not to be confused with the late skeumorphism, which was a design system by Apple trying to replicate real life objects in their user interface.
The new Big Sur update from MacOS introduced this "glassmorphism" effect by adding a partial transparency to some elements and a backdrop blur effect, which looks absolutely gorgeous when you have a colorful background behind. But this is not the only thing that will define our new UI library. We apply a heavy focus on being able to use it both presentantional websites, and also UI web applications.
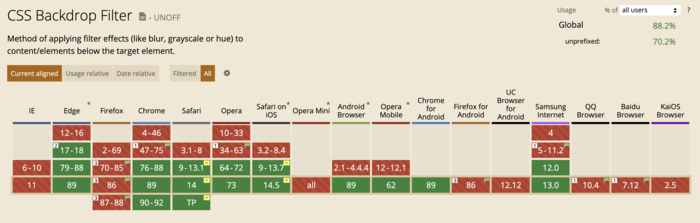
Browser support
This is the only part where we are facing some difficulties. Thankfully, the most popular browsers support the backdrop blur effect, but Firefox decided to disable the blur effect by default. IE doesn't support it either, but that shouldn't concern us too much in the future. You can check out the browser support for the backdrop blur on caniuse.com.
Regarding the Firefox support:
"From version 70: this feature is behind thelayout.css.backdrop-filter.enabled preferences (needs to be set to true) and the gfx.webrender.all preferences (needs to be set to true). To change preferences in Firefox, visit about:config."
There are some pressures from the community to convince Firefox to enable it by default, and if that will happen, we're optimistic that this design system will be used on a larger scale.
Until then, we will try to make the UI look decent enough even without the blur effect. Although it is the most important aesthetic part of the library, it shouldn't invalidate it if it's not used.
Open source ❤️
We're planning ui.glass to become an open source project under the MIT license. How are we going to maintain it? We will create a few premium products built with the library, such as a section based UI system similar to Tailwind UI, an admin dashboard template, one page presentation websites, and many more.
Follow us for updates
We're writing updates on a daily basis on the @zoltanszogyenyi Twitter account, but you can also sign up for email updates at ui.glass. As previously said in this article, the ETA for this project is May or June, and there will be more follow-up updates after that. Stay tuned!