Bootstrap 5 dropping IE 10 & 11 browser support: where does that leave us?
As we mentioned in our article where we wrote about when Bootstrap 5 will be released, it is now clear that the new version of the CSS framework will drop browser support not only for Internet Explorer 10 but also for 11.

Before diving into the reason for the discontinuation of the support and the effects it will have in the future I believe it is important to lay out some basic usage statistics for both browsers.
Internet Explorer 10 & 11 Global Usage
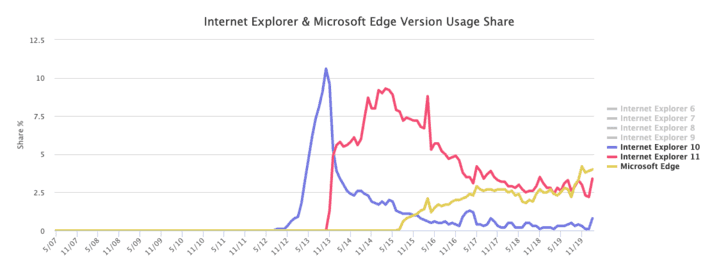
According to W3counter’s IE usage statistics we can see that IE 10 usage has been drastically dropping below 1% since the beginning of 2017.
More importantly Internet Explorer 11 dropped from roughly 9% in 2015 down to 2-3% starting 2017, however ever since then it seems to have stabilized within this range.
Although Microsoft officially recommends using Edge as the primary browser, IE 11 browser support will be officially dropped only at the end of support for Windows 10 which is on October 14, 2025. That is potentially another 5 years of having to offer browser support.

Personally I don’t know anybody using IE 11, so who is still using it? Is it only people who don’t care much about the browser they’re using or is it big corporations not willing to invest in updating their infrastructure? It seems that it is a combination of both cases.
IE 11 is primarily still used in emerging markets where hardware updates are expensive and within enterprise solution implementations across large corporations. I’m sorry to say this, but Internet Explorer 11 is here to stay for the next few years, probably slowly dropping in usage month by month until 2025.
Bootstrap 5 without IE browser support
So where does that leave us web developers? The most widely used CSS framework in the world is dropping support for the last two versions of IE as we mentioned in our previous article based on a commit made a few weeks ago.
Most of us know what a pain it was to always have to take a step back and make fixes specifically for IE browsers. Most of the time it made development so much less fun and considerably increased project completion time.
I think this decision will improve development with Bootstrap and considering that IE 11 will steadily drop in usage in the coming years it will make it less and less a demanding feature to have.
But there might still be situations where browser support will be necessary, specifically for enterprise targeted projects. What will we do then?
Making Bootstrap 5 work with IE 11
Although there will be no official browser support for Internet Explorer anymore, there are going to be ways to make websites made with Bootstrap work with IE 11 implementing workarounds and we expect some of these to be mentioned in the official documentation.
Here’s a hint from a commit made a few weeks ago that contains the following statement:
“Bootstrap v5 isn't designed to work with Internet Explorer 11, but you can add the following polyfills to make it work:”
<!-- Polyfill.io will load polyfills your browser needs -->
<script crossorigin="anonymous" src="https://polyfill.io/v3/polyfill.min.js"></script>
<script>
// Fix preventDefault for IE
(function () {
var workingDefaultPrevented = (function () {
var e = document.createEvent('CustomEvent')
e.initEvent('Bootstrap', true, true)
e.preventDefault()
return e.defaultPrevented
})()
if (!workingDefaultPrevented) {
var origPreventDefault = Event.prototype.preventDefault
Event.prototype.preventDefault = function () {
if (!this.cancelable) {
return
}
origPreventDefault.call(this)
Object.defineProperty(this, 'defaultPrevented', {
get: function () {
return true
},
configurable: true
})
}
}
})()
</script>
So it looks like the workaround for supporting IE 11 will be using Polyfill.io.
In conclusion I believe this is a good step forward towards the evolution of the web and a cheerful prospect for front-end web developers. Although there will be cases when IE 11 will still be required for certain projects, workarounds will exist and it seems that the core development team of Bootstrap will provide solutions.
We also wrote a tutorial for Bootstrap 5 on how you can get started without jQuery, create a blog page, use the new Sass variables and explore the Utility API.
What are your experiences regarding IE support? Leave a comment below.
Check out some awesome free and premium Bootstrap Themes, Templates and UI Kits from Themesberg.