Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes

Read more about the new features of Bootstrap 5 Beta, such as the RTL support, namespaced data attributes, the state feature for the utilities API, and many more
Bootstrap 5 Alpha 3 is here: new accordion component, floating labels, and a new file input

Bootstrap 5 Alpha 3 has officially arrived bringing a brand new accordion component, floating labels, new utility API classes, and a simplified file input HTML markup
Bootstrap 5 Alpha 2 changes: dark mode for carousels and dropdowns and new utility position classes

Learn what the newest Bootstrap 5 Alpha 2 update brings to the most popular CSS framework in the world
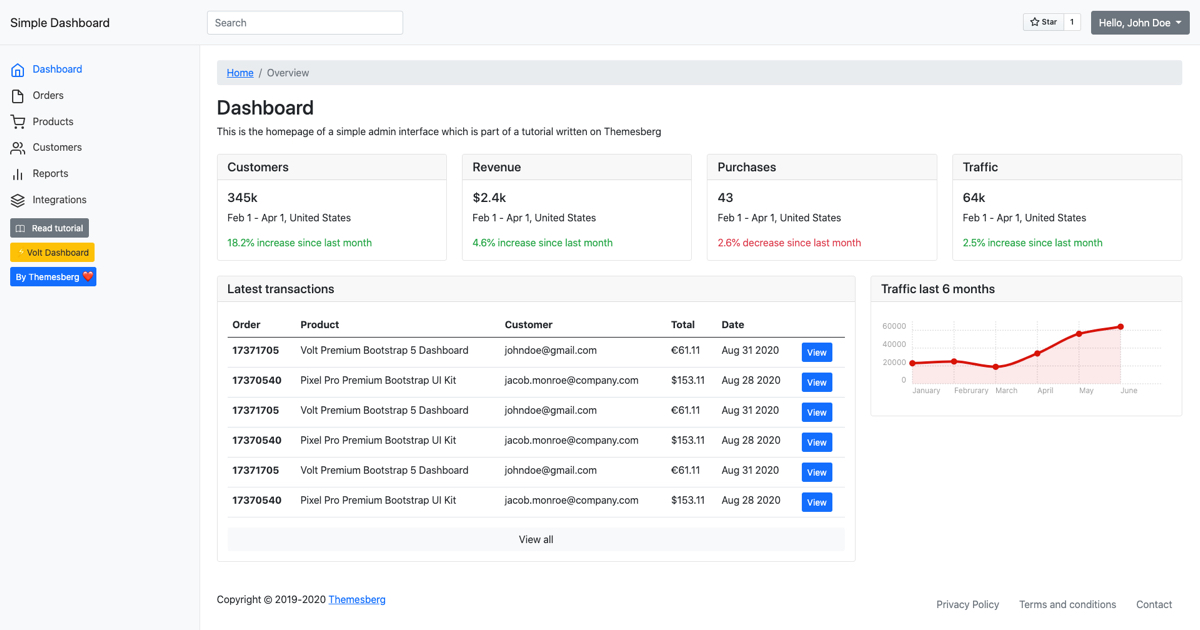
Tutorial: how to build a simple admin dashboard interface using Bootstrap 5

Learn how to build a simple admin dashboard interface using the latest version of Bootstrap 5
Summer sale: 35% discount for premium Bootstrap Themes, Templates, UI Kits and Bundles

Buckle up for the period after the end of summer by getting some of the best premium Bootstrap themes, template and UI kits by saving up to 35% for each purchase.
Bootstrap version 5 alpha is officially here! What’s new?

The first alpha version of Bootstrap 5 has finally arrived with many exciting changes and updates including dropping jQuery as a dependency and support for IE 10 and 11. Read more about the changes in this article.
Bootstrap 5 dropping IE 10 & 11 browser support: where does that leave us?

Bootstrap 5 is officially dropping browser support for Internet Explorer 10 and 11. Where does that leave us and will the be workarounds to make it work?
Bootstrap 5 icons vs Font Awesome: comparison based on design, variety and usability
Learn more about the two most popular open source icon libraries and see how they compare based on design, usability and variety.
5 SaaS Best Bootstrap Templates for 2020

Check out our list of the top 5 best SaaS Bootstrap Templates for 2020