Free Tailwind CSS Themes and Templates
Tailwind CSS is an open-source utility-first CSS framework that has been growing in popularity the past year. It is a highly customizable collection of low-level CSS utility classes written in PostCSS destined to be customized using JavaScript.

We have covered quite a few topics about Tailwind CSS here at Themesberg, such as comparing it to Bootstrap, writing a complete tutorial, and even created a dedicated knowledge center for the framework.
I would like to make this blog post a bookmark worthy reference for the existing and upcoming free Tailwind CSS powered themes, templates, and UI kits. You can be assured that the templates provided in this list are quality checked by the core Themesberg team and we will keep updating this list as the framework grows in popularity.
Without further ado, I present you with the best free Tailwind CSS powered themes, templates, and UI kits.
Flowbite - Tailwind components library
Flowbite is a free and open-source library of web components and interactive elements built using the utility-classes from Tailwind including buttons, alerts, navbars, dropdowns, modals, and more.
A distinctive advantage is that the interactive features for the dropdowns and other elements are coded using only Vanilla JavaScript and there is also no need to include another library for most of the elements, only Tailwind.
Flowbite - Tailwind CSS Components Library
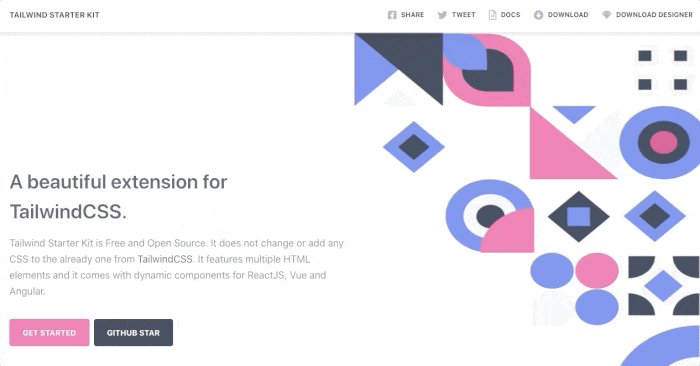
Tailwind Starter Kit
What I absolutely love about this kit are the vibrant colors and the fact that it comes with compatible code for React, Angular, and Vue. It features ready to be used components, some landing pages, and even a admin dashboard interface. I remember this kit being featured on Product Hunt and even becoming the 3rd product of the day.
Another big plus is the fact that it has documentation helping you on how to get started and give you a good overview of the components that can be used. You can choose to include a CDN link for a quick start or download the source files to make full use of the Tailwind configuration file.
All in all, I recommend Tailwind Starter Kit from Creative Tim because of currently being the most complete Tailwind CSS kit in terms of components, design, and documentation.
TailBlocks
TailBlocks is another awesome resource of over 60+ components and sections that you can use to quickly get started building websites using Tailwind CSS. It comes with a variety of often-used website sections, such as the navigation bar, hero section, pricing section, contact section, footer, and a few more.
It is open-source under the MIT license which means you can use these sections both for personal use and commercial purposes. One downside is that the elements are not styled in any special way, but it can also be viewed as an upside in case you want to apply your own styling and only use it as a wireframe for your website.
You can also quickly switch between dark and light mode and also apply custom colors for the sections that you are viewing.
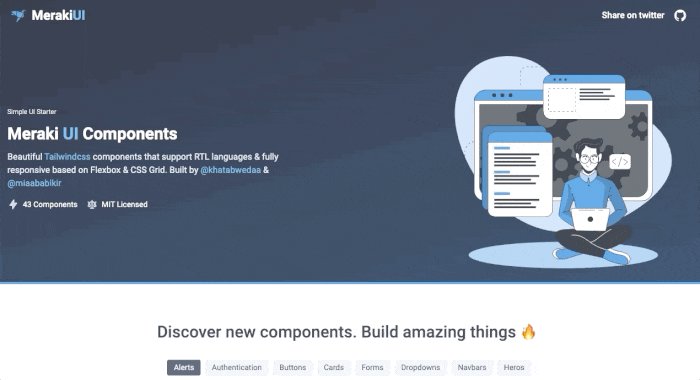
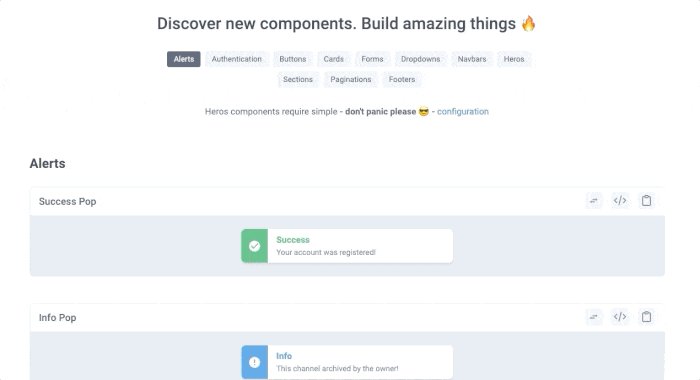
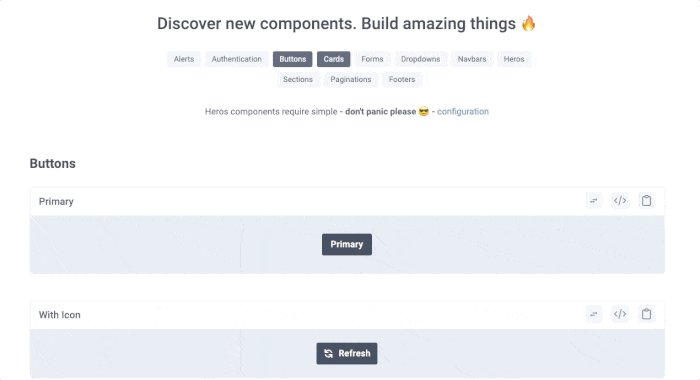
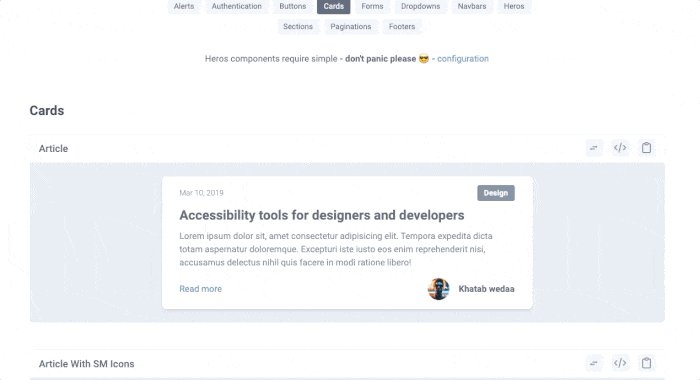
Meraki UI
Meraki UI is another open-source set of components and sections powered by Tailwind CSS under the MIT license featuring around 43 components and sections that can be used to quickly build website user interfaces.
What makes Meraki UI special is the RTL support that it provides directly from the documentation’s toggle button. This is a big plus for developers who need to provide a user interface for countries that read from right to left.
Although more components would be appreciated, it is a project that was launched not a long time ago and we can expect some updates in the future.
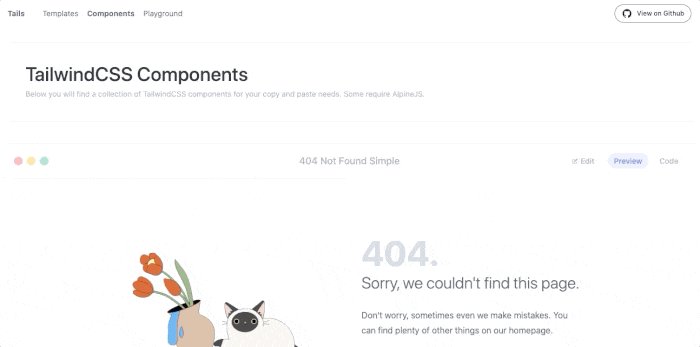
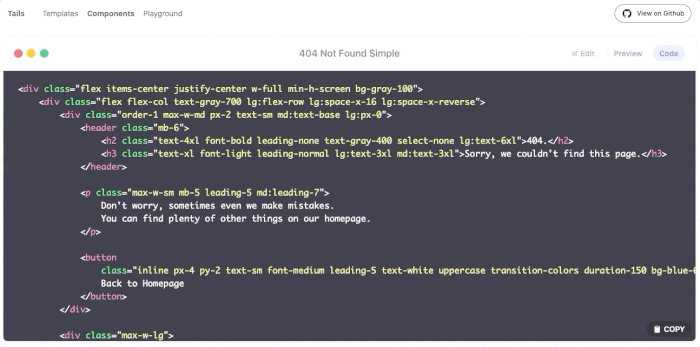
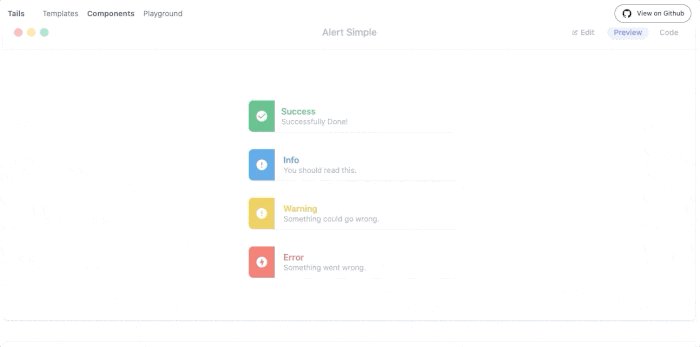
Tails
Tails is another awesome resource of Tailwind CSS components and sections that you can use right away by copy and pasting the code. It has almost 100 predefined components and sections including hero sections, navigation bars, authentication pages and many more.
It is an open-source project under the MIT license and based on the latest commits, it is an active repository that will certainly benefit from more components and sections along the way. Give it a star!
FlowBite UI Kit
This Figma design kit that is optimized for integration with Tailwind CSS comes not only with a beautiful user interface, but also with powerful Figma features, such as variants for the components, auto-layout, style guide based on the utility classes from Tailwind, and even separate screen for mobile devices.
There is a free community edition of FlowBite that you can easily duplicate and try out before committing to the full version. I’ve tried both the free and full versions, and I have to say that the difference between the two is in terms of quantity. The free edition has the same quality of features as Figma.
The team is already working on the Tailwind CSS code equivalent, and it is set to arrive on the 10th of August, 2020. One thing that I remarked is that the landing page for FlowBite is also built using the kit and Tailwind CSS. That’s pretty cool!
I also love the fact that there is a nicely documented roadmap/changelog for the project, which can give you a good idea of what to expect in the future.
I know the list is not very long, but I tried to filter out the best resources from the scarce amount of themes and templates made with Tailwind CSS. The list will most likely be updated frequently as long as new and high-quality templates and tools are available from the community.
If you would like to suggest a resource, feel free to let us know in the comments section.