We built an OpenAI powered Tailwind CSS code generator using GPT-3
A couple of days ago we got access to the OpenAI’s Beta API platform and I had the occasion to play around with it. After the first couple of minutes I couldn’t really understand how it works, but after going through some tutorials and other examples I got a hang of it.

GPT-3 (Generative Pretrained Transformer 3) is an unsupervised Transformer language model and the successor to GPT-2 containing over 175 billion parameters. The interesting thing about this AI is that it can very quickly learn only from a few input parameters before giving it a job to do.
Because we work in web development specifically with front-end frameworks such as Bootstrap, Tailwind CSS, React, Angular, Vue and so on we thought it’s worth giving a shot to use the AI to generate code. We just did that and I must say I am very surprised by the results.
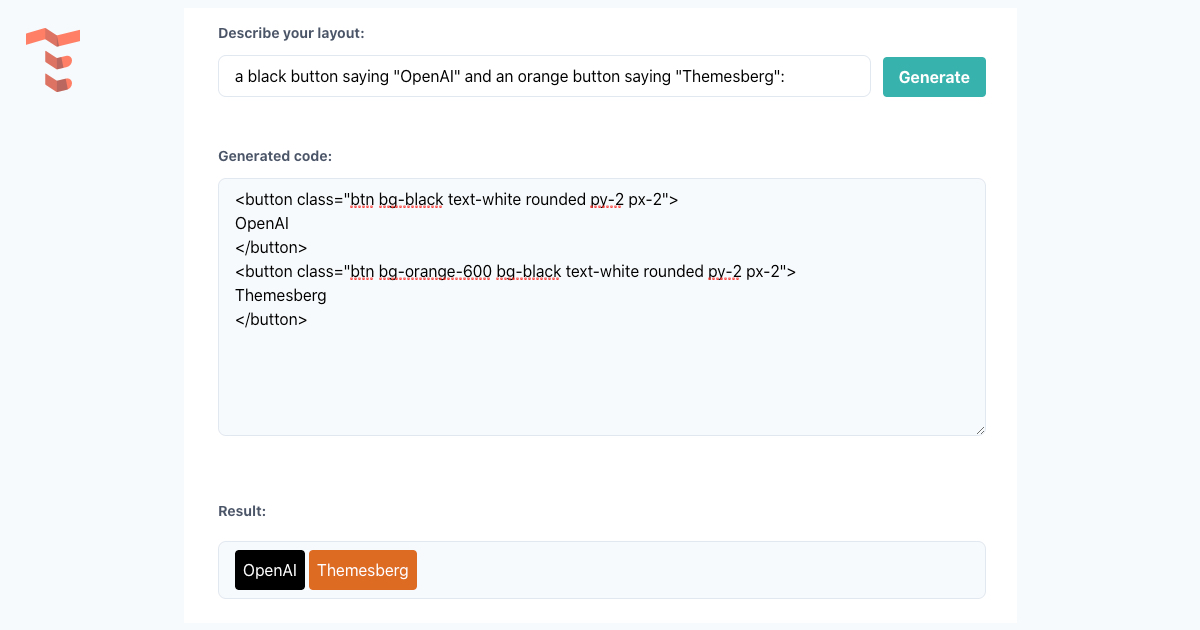
Effectively I built a local React app where I can give a text based input, send it over to the OpenAI API and then it will give me the results (the HTML code) that you see below. Mind. Blown. ?
Here’s the video presentation:
Of course I had to train the AI before it can give such good results and there is so much more work to be done to optimize the results. As you can see the first example was perfect, however the second one had some extra garbage results as well.
How can GPT-3 Tailwind CSS Code Generator help developers?
So I want to make it very clear - because many developers are scared that they will lose their jobs after this - that GPT-3 will not affect the jobs of front-end developers because it can only effectively return results for at most a couple of components. Besides, the results are almost never perfect, but that doesn’t matter.
The way I imagine this tool being used is sort of a smart snippet or a code assistant that can save you time writing boilerplate code.