Introducing Glassmorphism UI - CSS library to build beautiful websites like Apple
There has been some time since I last wrote on the blog, but that doesn’t mean I haven’t been occupied with work. Today I want to introduce to you a new design trend and a project that we’ve been working on here at Themesberg. It’s called glassmorphism.

What’s all the fuss about it? This new trend started a couple of months ago when Apple launched the new Big Sur update for macOS, bringing a new design system to the user interface.
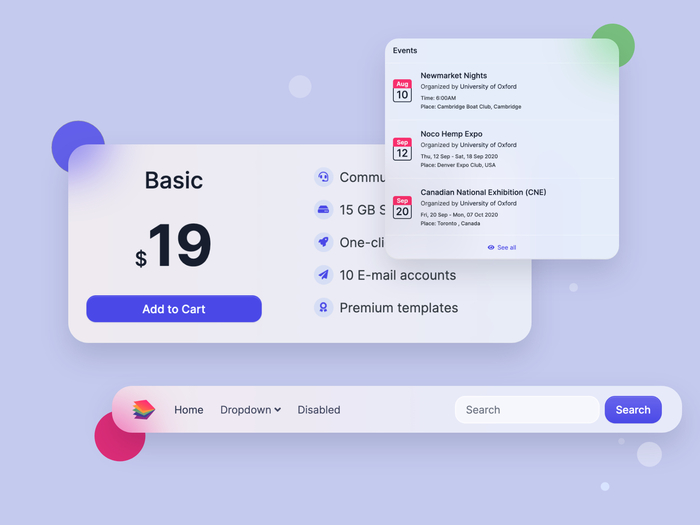
The most appealing feature of glassmorphism is the semi transparent and blurred effect it has when used above image or shape backgrounds. It creates a very immersive and personalised feeling, especially because every time you change the background, the UI changes a little bit.
Dribbble is all over the place with glassmorphism posts, more and more articles are being written about it, and honestly it kind of feels like a gold rush at the moment. We have also built a UI kit based on neumorphism last year, but to be honest, it was and still is a controversial trend. That doesn’t mean that it can’t be used in some situations, but surely it can’t be used for just any website.
Anyway, the thing is, I believe that glassmorphism can be used in real life situations, for small projects, medium sized projects, and even enterprise level projects. I mean, Apple did it, right?
Introducing ui.glass
The past couple of months we’ve been working really hard here at Themesberg on a CSS UI library based on the new glassmorphism design trend. It will be a bit different from our previous UI kits, because it will be available on a standalone website and it will be more of a CSS library rather than a UI kit.
As of now, most of the components are almost finished and currently we’re working on the documentation and presentation pages. You can sign up at ui.glass to receive more updates about the progress and be one of the first to find out when it will be available.
The base project will be free and open-source under the MIT license, and we will build premium products based on this library like admin dashboard templates, UI kits, landing pages, and many more.
