Spaces is a premium Bootstrap 4 Directory Listing Template featuring over 37 advanced pages, a user dashboard, MapBox integration and a fully fledged UI Kit.
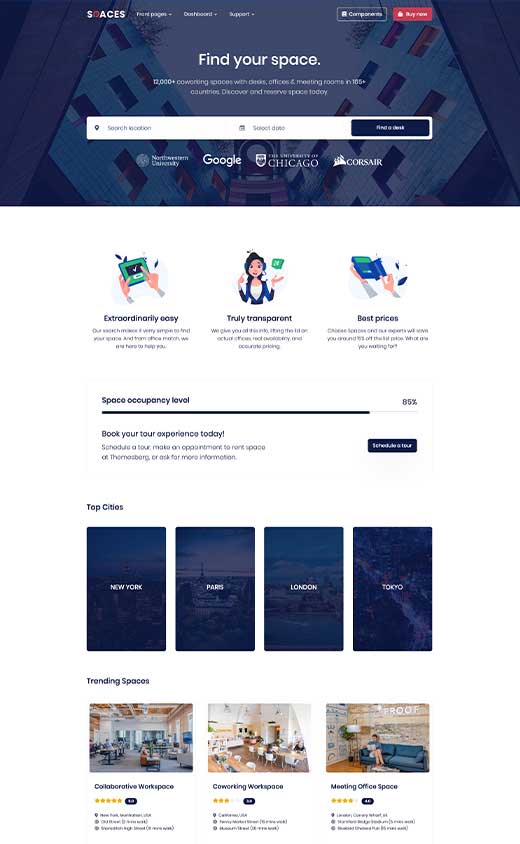
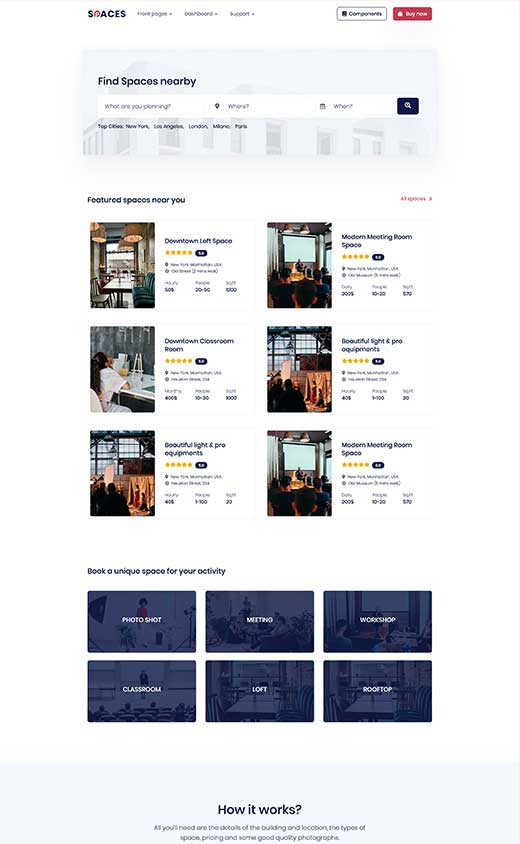
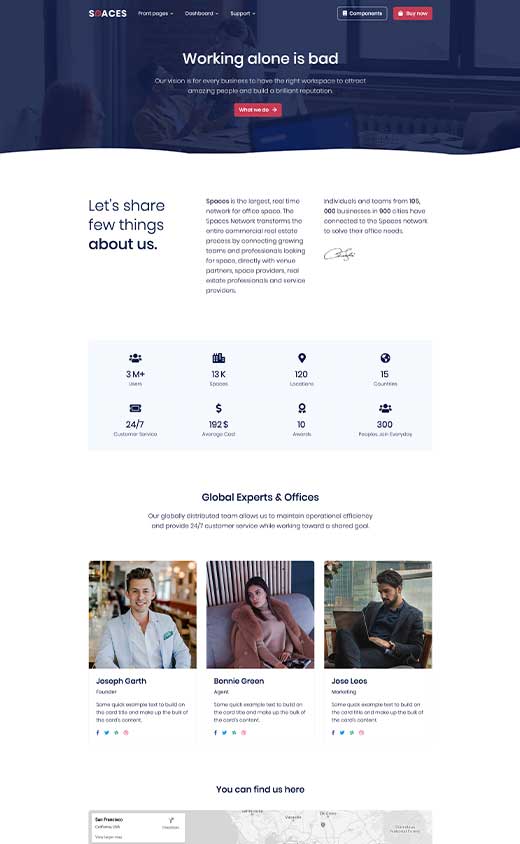
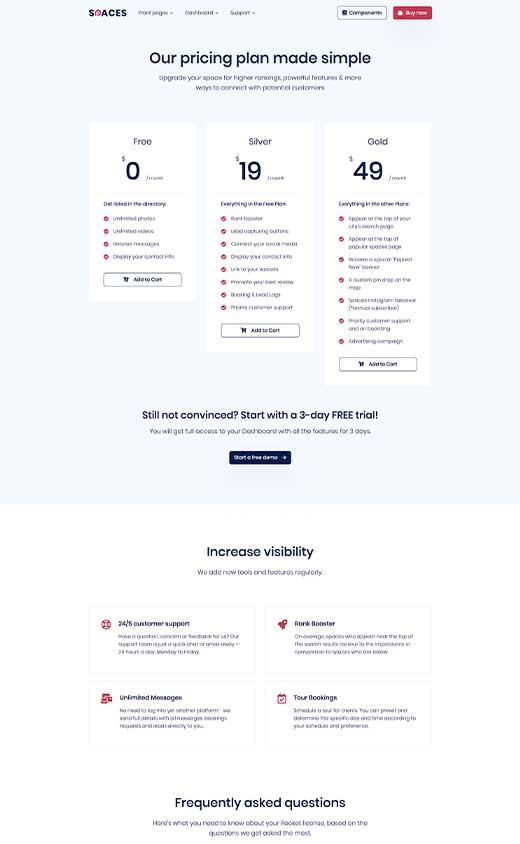
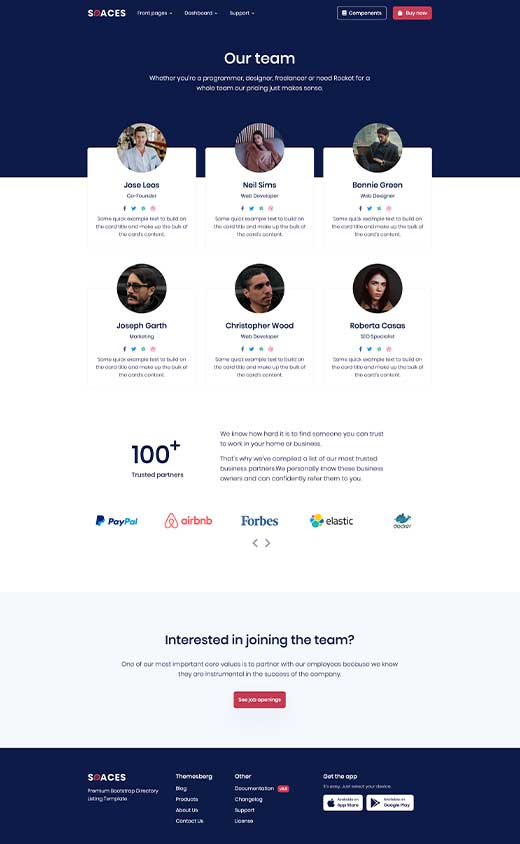
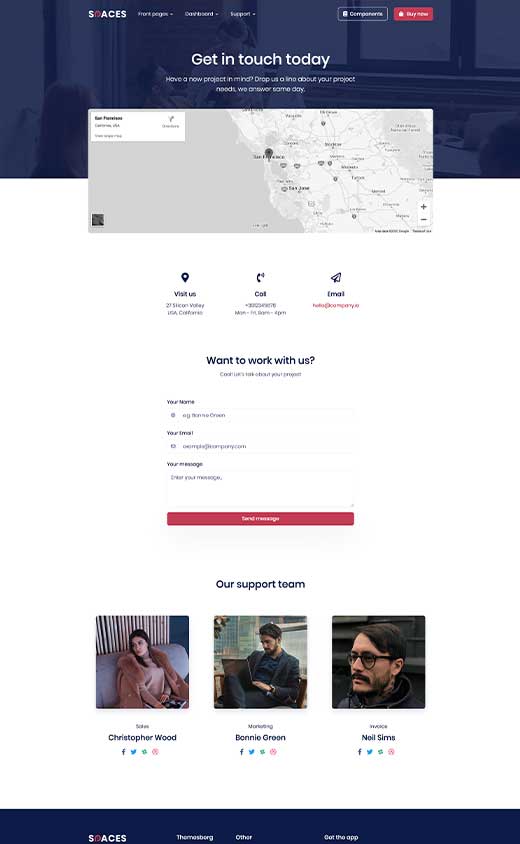
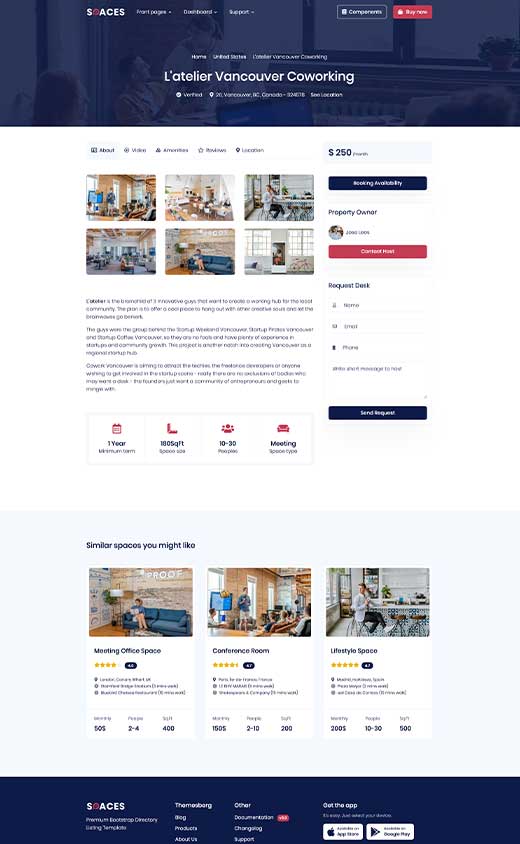
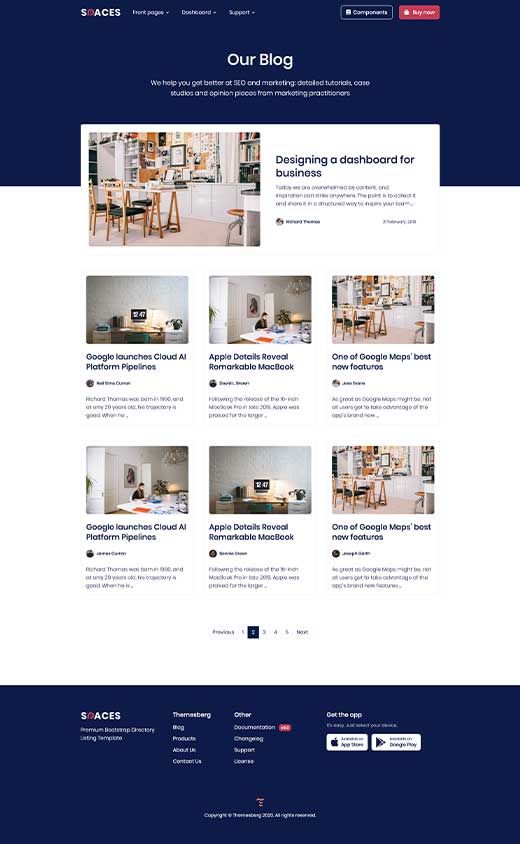
37 hand-crafted pages
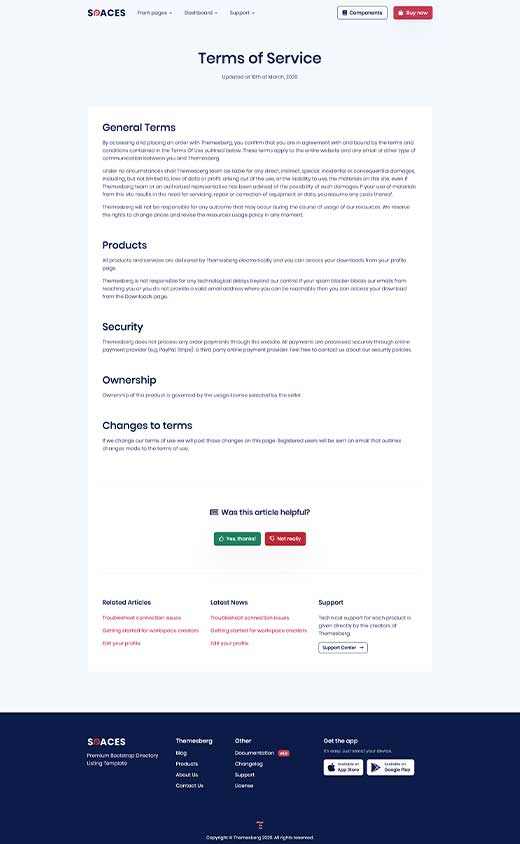
Spaces theme comes with all of the necessary pages you need to create any type of listing website having 3 landing pages, secondary pages such as pricing, about, contact, support center, listing details page, a user dashboard and so on.
Each of these pages has been carefully built to be completely responsive, HTML5 verified and to bring great design and functionality together.
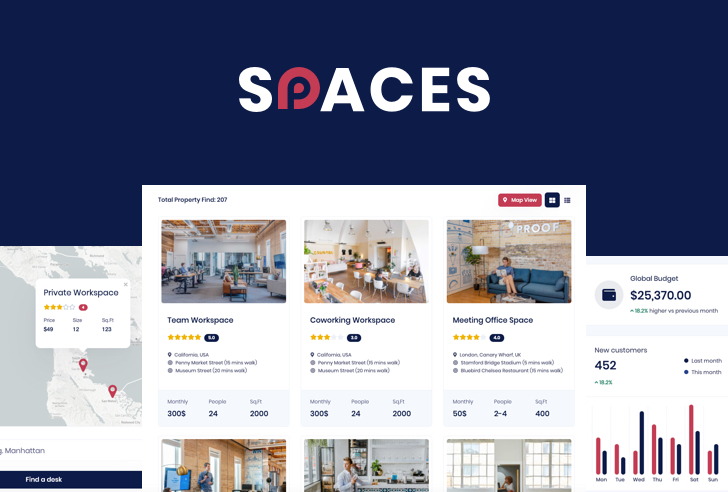
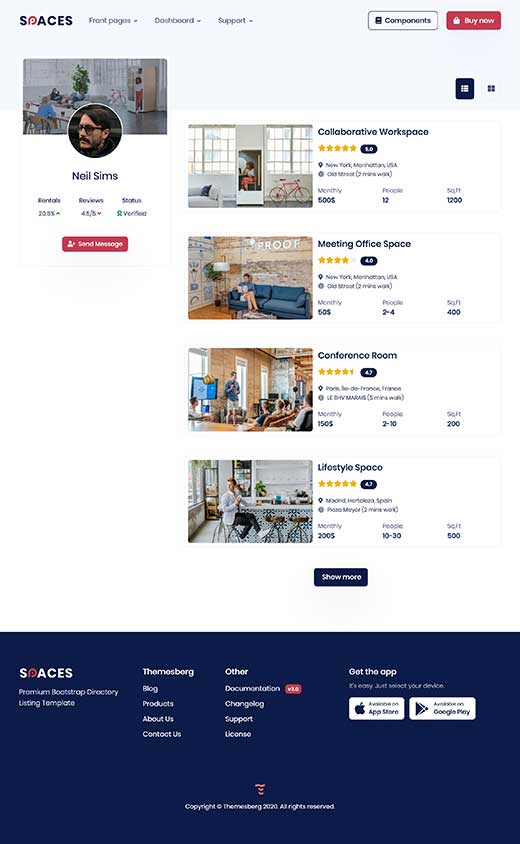
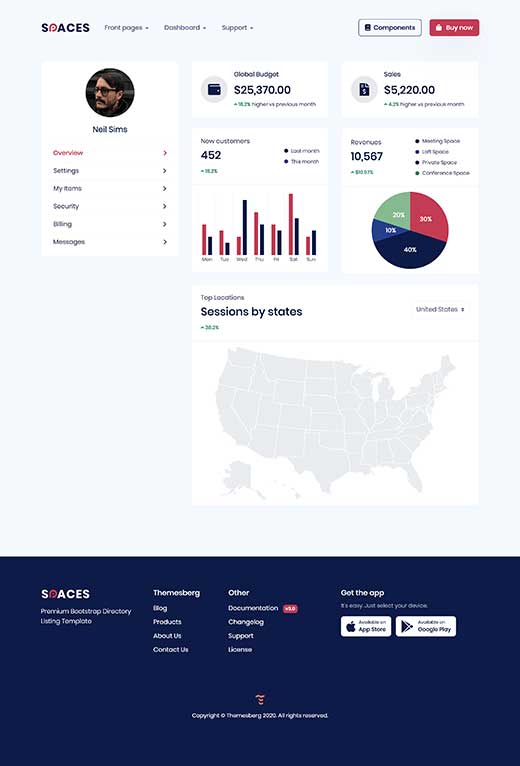
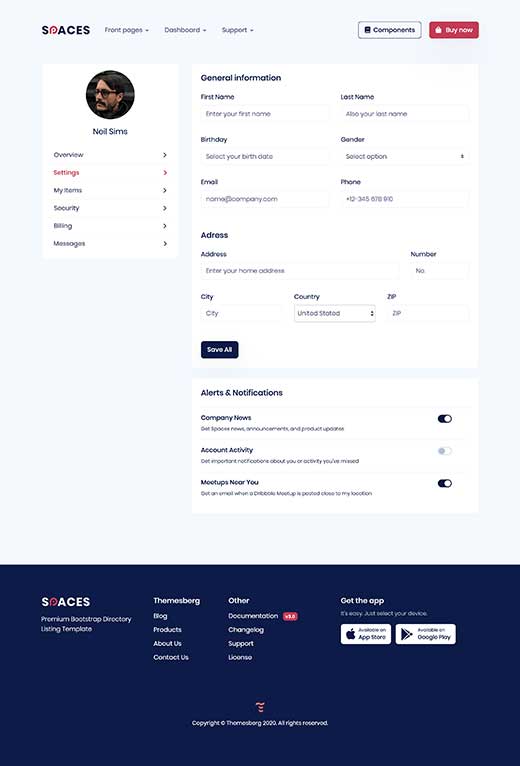
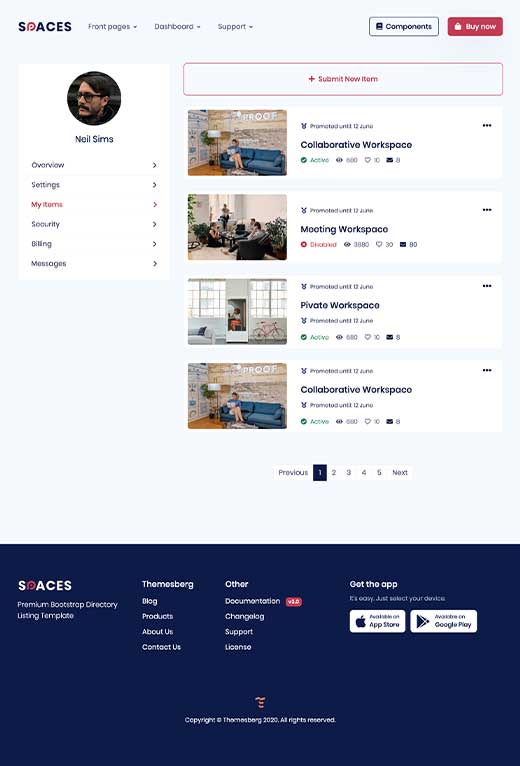
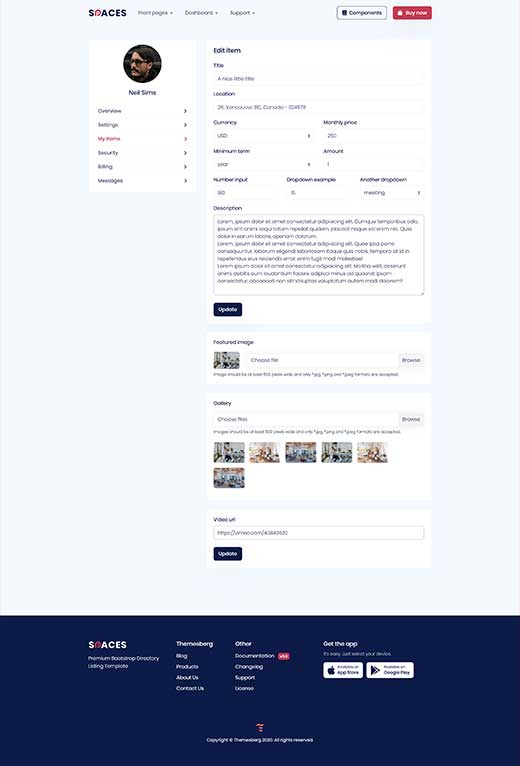
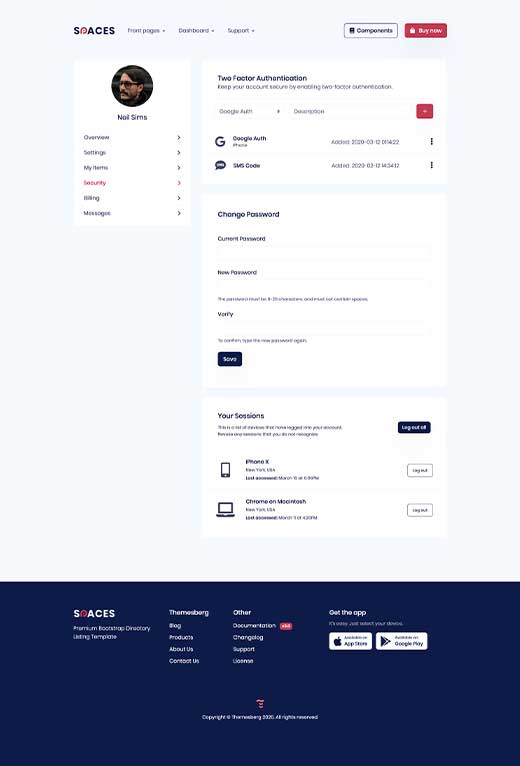
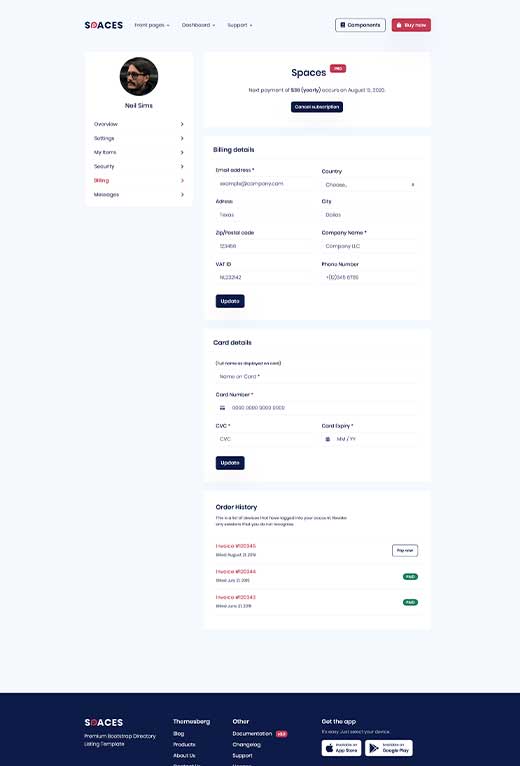
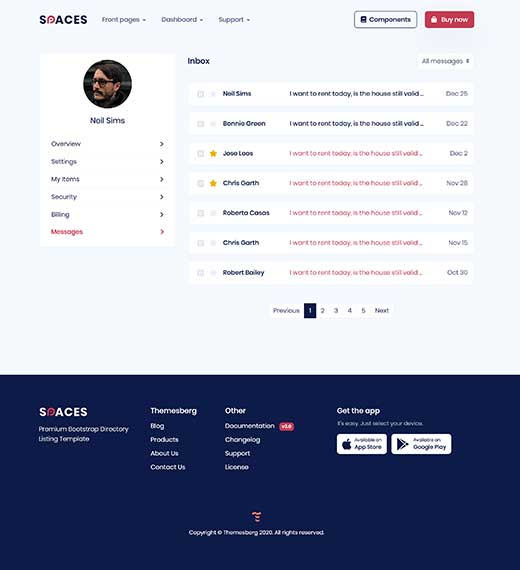
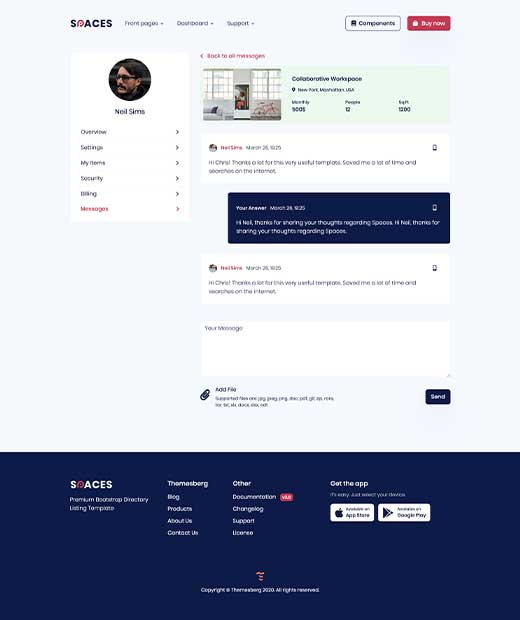
User dashboard
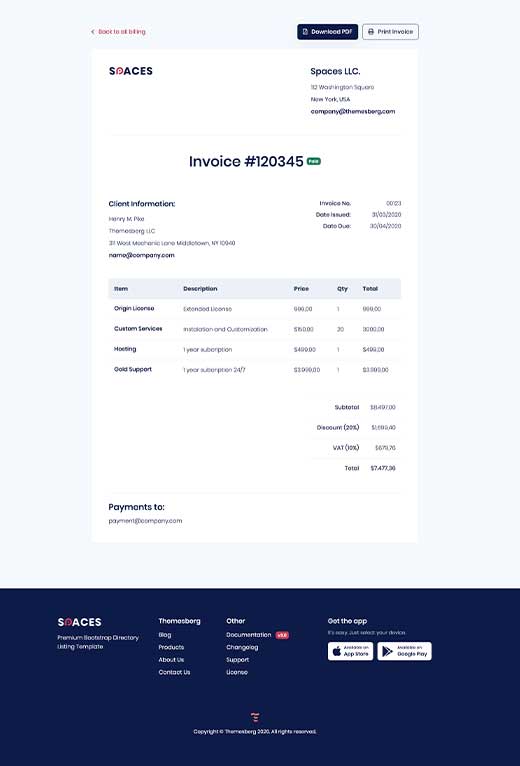
Spaces also comes with a complete user dashboard including an overview, user settings, messaging, billing details and item details pages. There is even an invoice template included.
With the dashboard you will also get advanced and beautiful looking charts, statistics cards, messaging interfaces and many more.
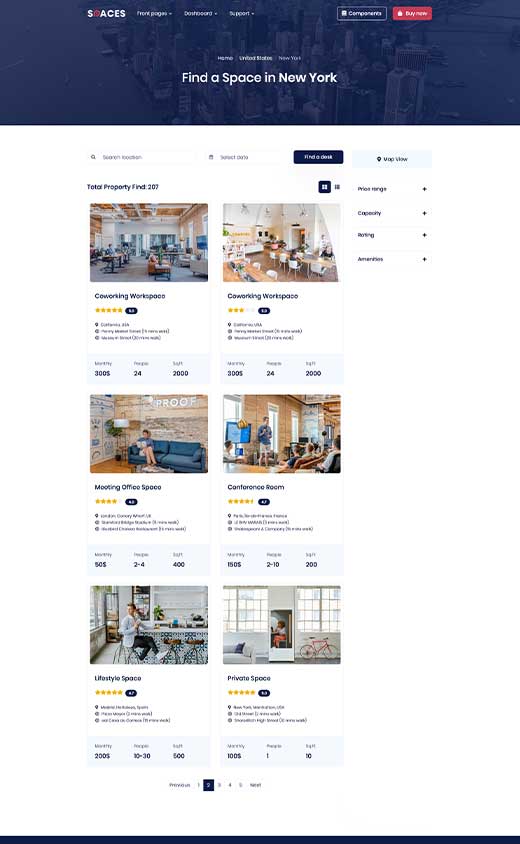
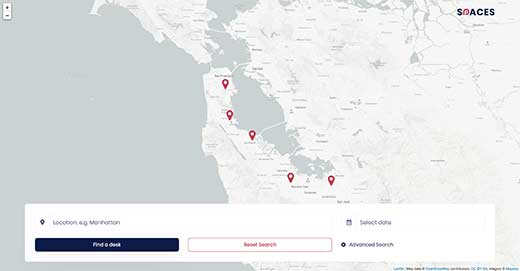
MapBox integration
Most of the directory listing websites also have a map showing the location and details of the items, so we decided to integrate one of the most advanced open source maps system with Spaces. There are two main pages showing a maps: the map only view and the general listing page by clicking on the "show map" button.
Of course all of this is well documented on our online documentation for the MapBox Bootstrap guide.
Gulp, BrowserSync and Sass workflow
Spaces comes by default with an advanced development workflow making use of Sass variables, Gulp commands to compile, watch and serve the local development files and also to build minified distribution code. We also use BrowserSync to save time by instantly showing the changes without the need to refresh your browser.
We also wrote a guide on how to set up and use Gulp 4, BrowserSync and Bootstrap Sass in a tutorial.
UI Kit
As mentioned above, not only does Spaces include so many advanced pages, integrations and plugins but it also ships with a fully fledged UI Kit including buttons, cards, accordions and many more. You can browse all of the components by reading our online documentation.