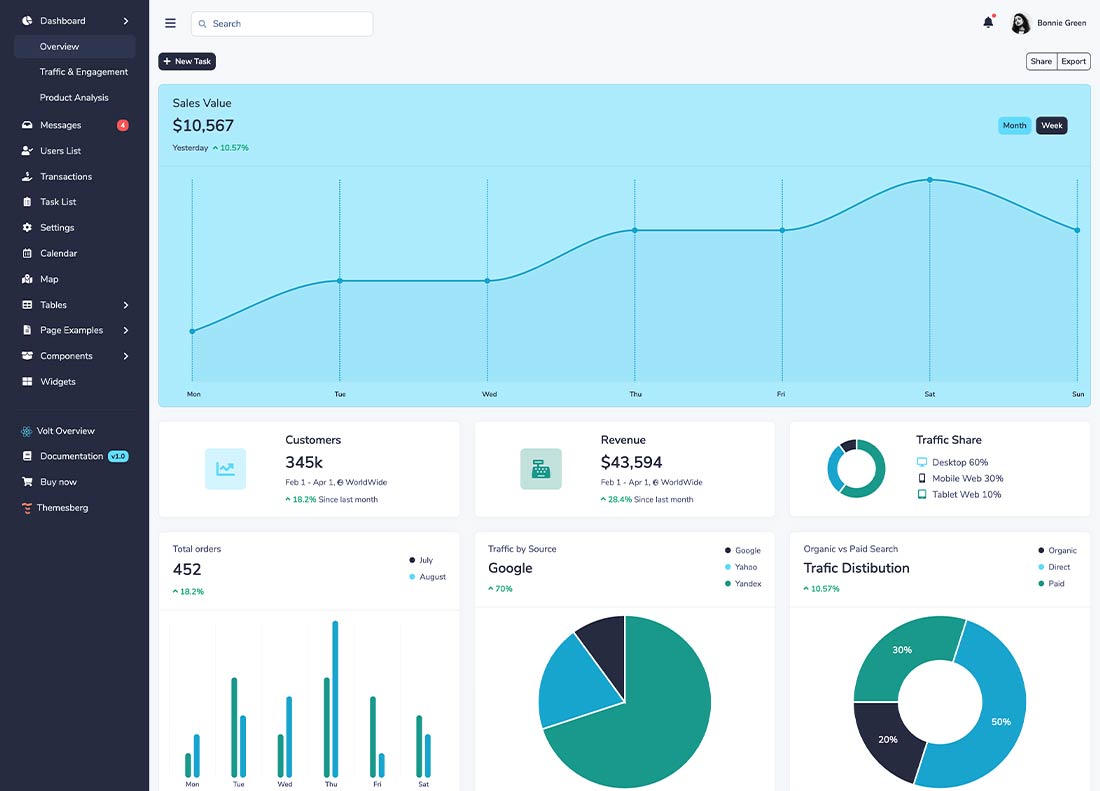
Volt React is a free and open source admin dashboard template powered by React.js and Bootstrap 5 featuring over 100 UI elements, customized plugins, and example pages to kickstart your single page web application.
All web components are declared as React components, meaning that most of the options to change the color, sizing, or attributes of the elements can be done so using props. Moreover, the elements are based on the latest version of Bootstrap 5, the most popular CSS framework in the world.
You can easily customize the appearance of the dashboard and elements using the Sass variables and mixins which we have extended from the default Bootstrap 5 source files. Changes will be instantly reflected when working in development mode and automatically compiled to CSS when building in the production environment.
Powered by React.js
React.js is one of the most popular front-end libraries in the world for building interactive user interfaces. The UI elements in this theme are all built using React components. We also used a data-driven methodology to pass an array of objects, which will make it easy to connect with a back-end API later.
The starting point of the project is based on the official create-react-app repository, and the default Bootstrap 5 elements are an extension of the react-bootstrap library.
Based on Bootstrap 5
The launch of Bootstrap 5 brought many improvements to the most popular CSS framework in the world, such as dropping the dependency on jQuery, introducing RTL support, massively improving the styles and markup, and adding a new utilities API.
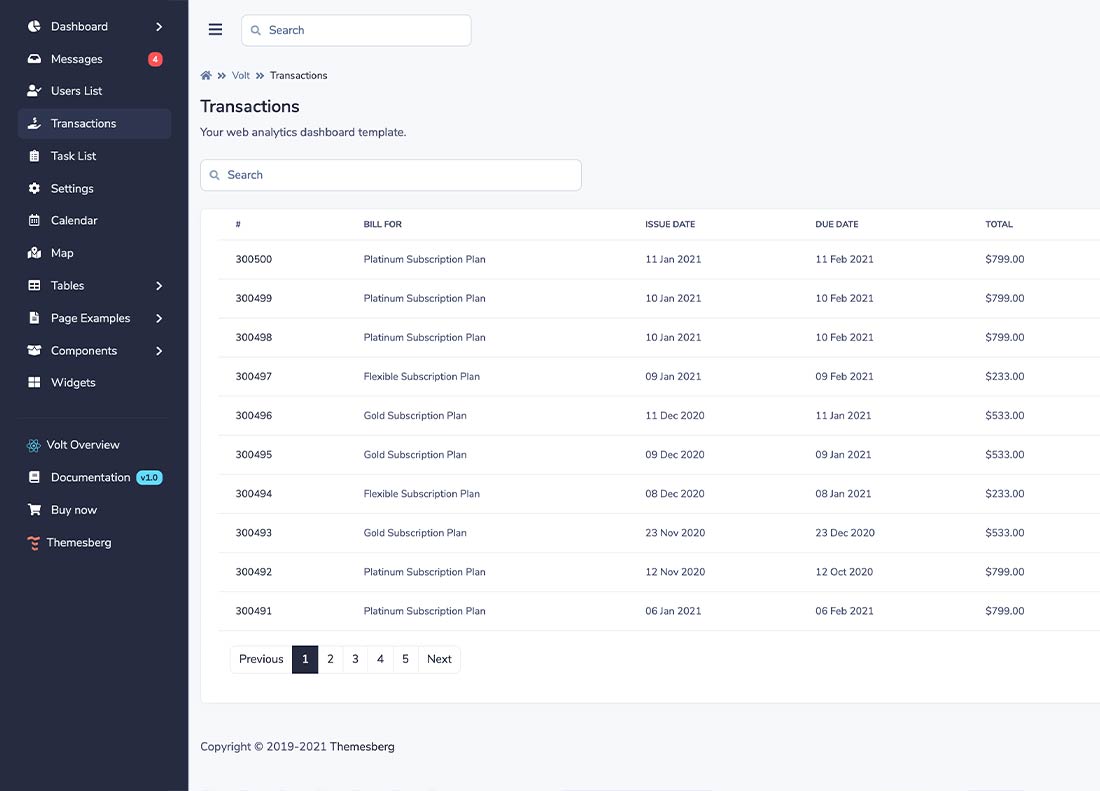
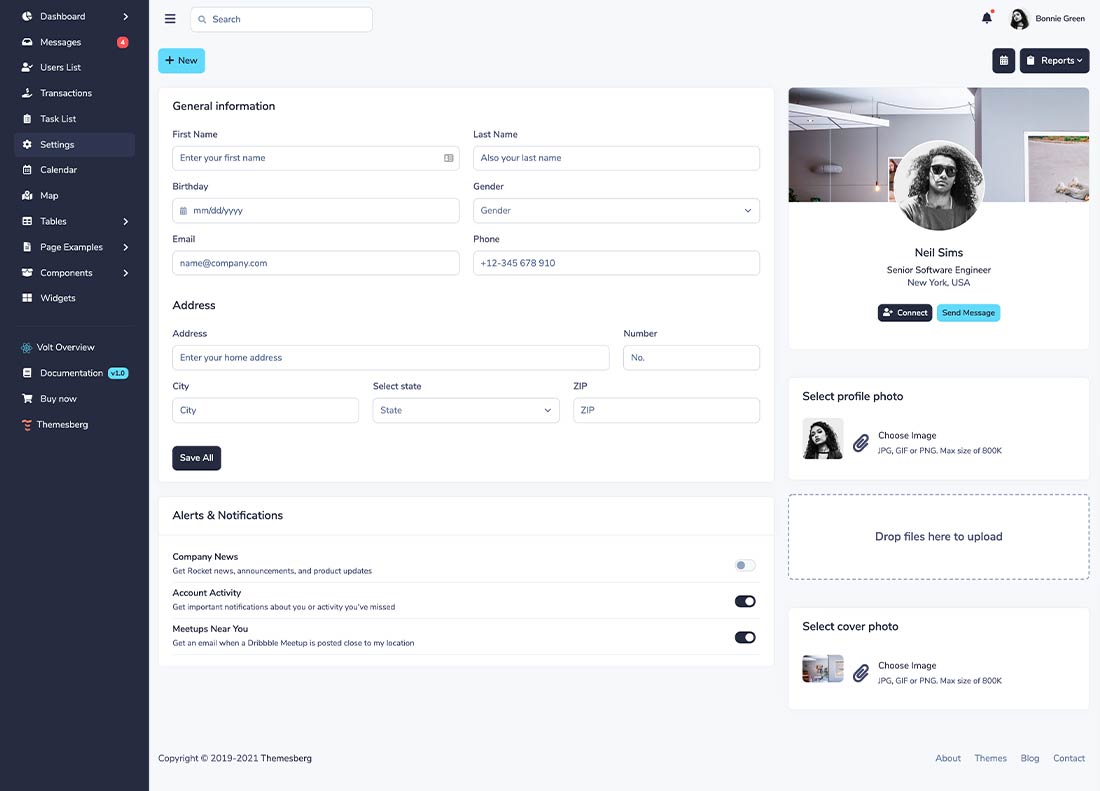
Volt React Dashboard extends the default Bootstrap components by customizing the Sass source files, and also offers a wide array of extra components that the framework does not have by default. The dashboard pages and general layout can also save you a lot of time to kickstart your single page web application in no time.
Customize with Sass variables and mixins
If you want to customize the appearance of your application, you can easily do so by updating the variables and mixins from the Sass source files, changing the colors, fonts, sizings and many more. The changes will be instantly reflected when you save a file in the browser and automatically compiled into a CSS file when building for production.
Live code examples
You can read more about how to get started by reading the documentation. We’ve worked a lot to provide meaningful code example of the components and plugins, and you can even play around with the components using our live code editor. Check it out for the form components, for instance.