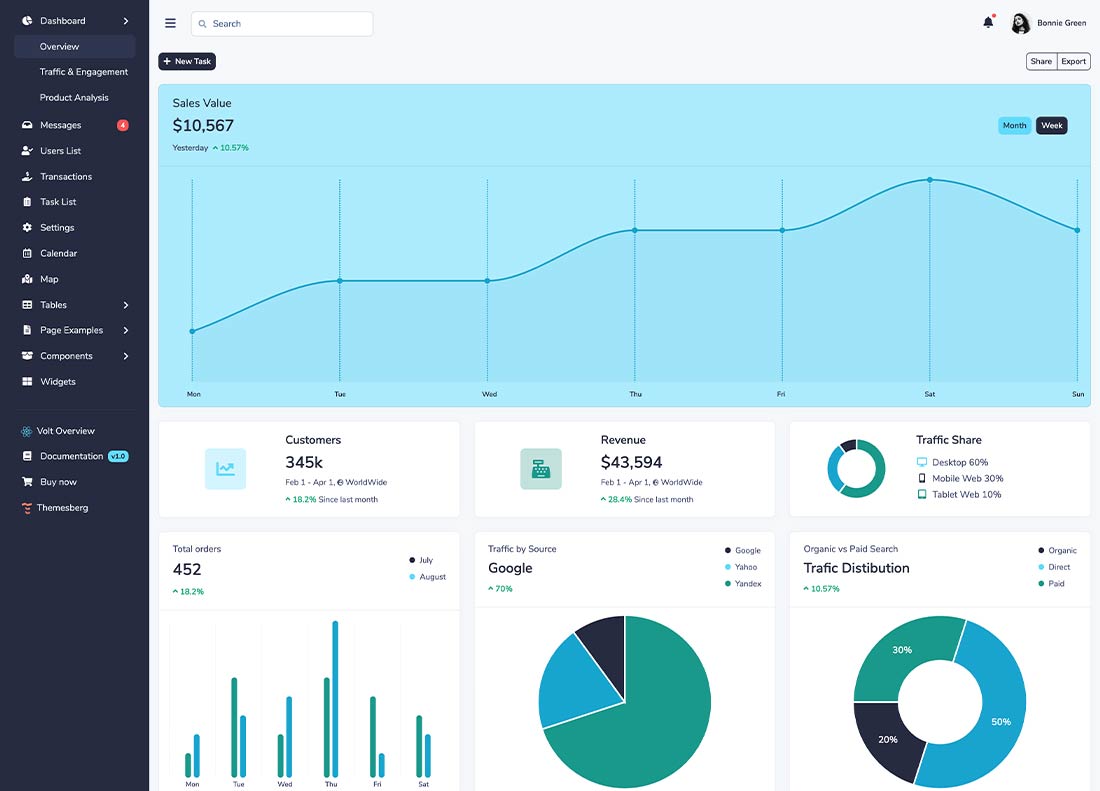
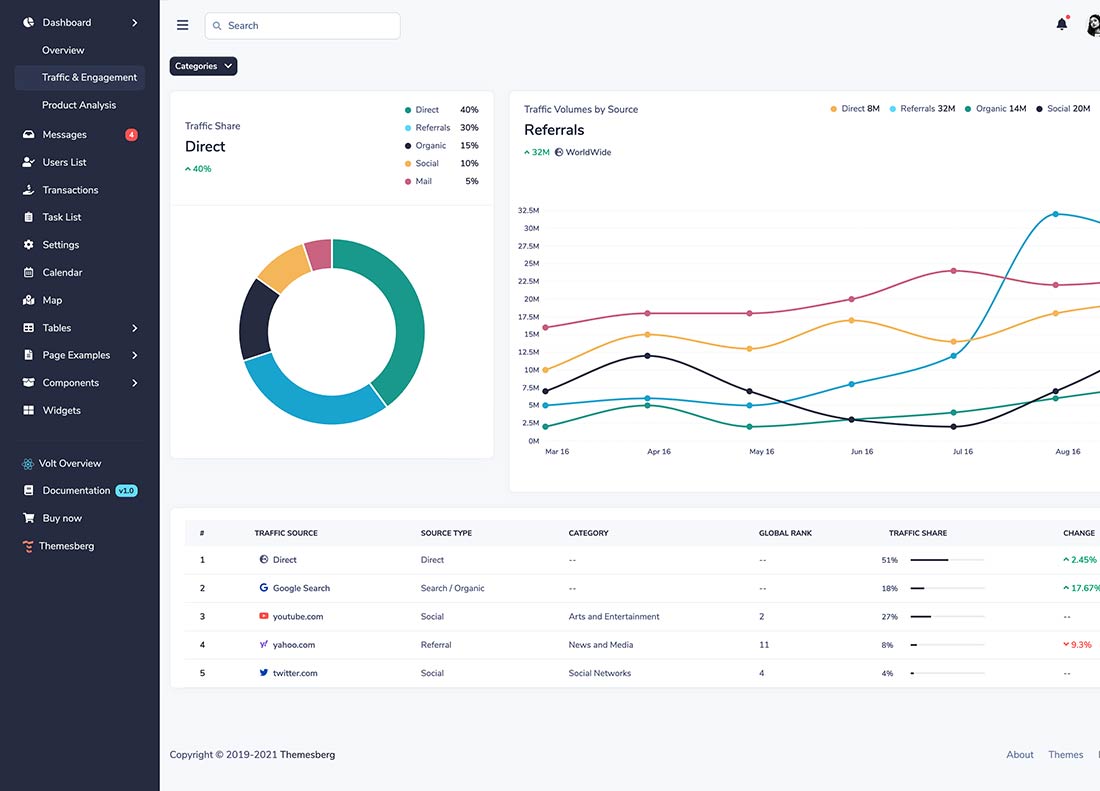
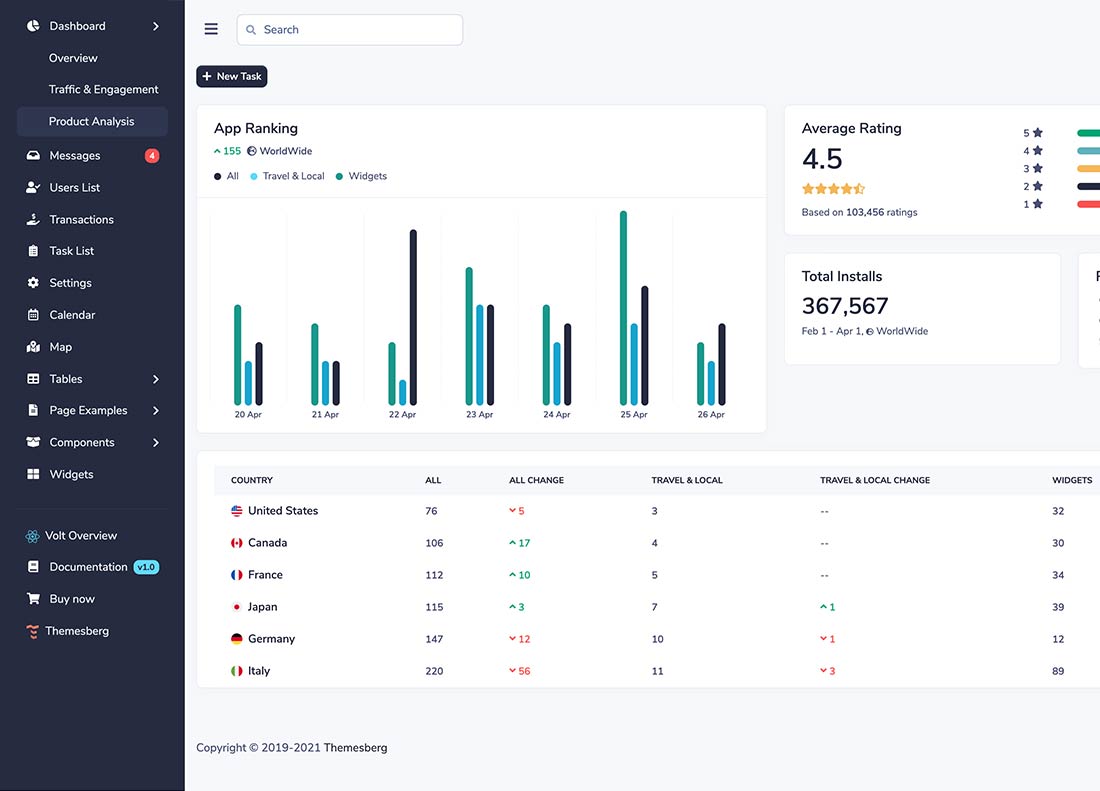
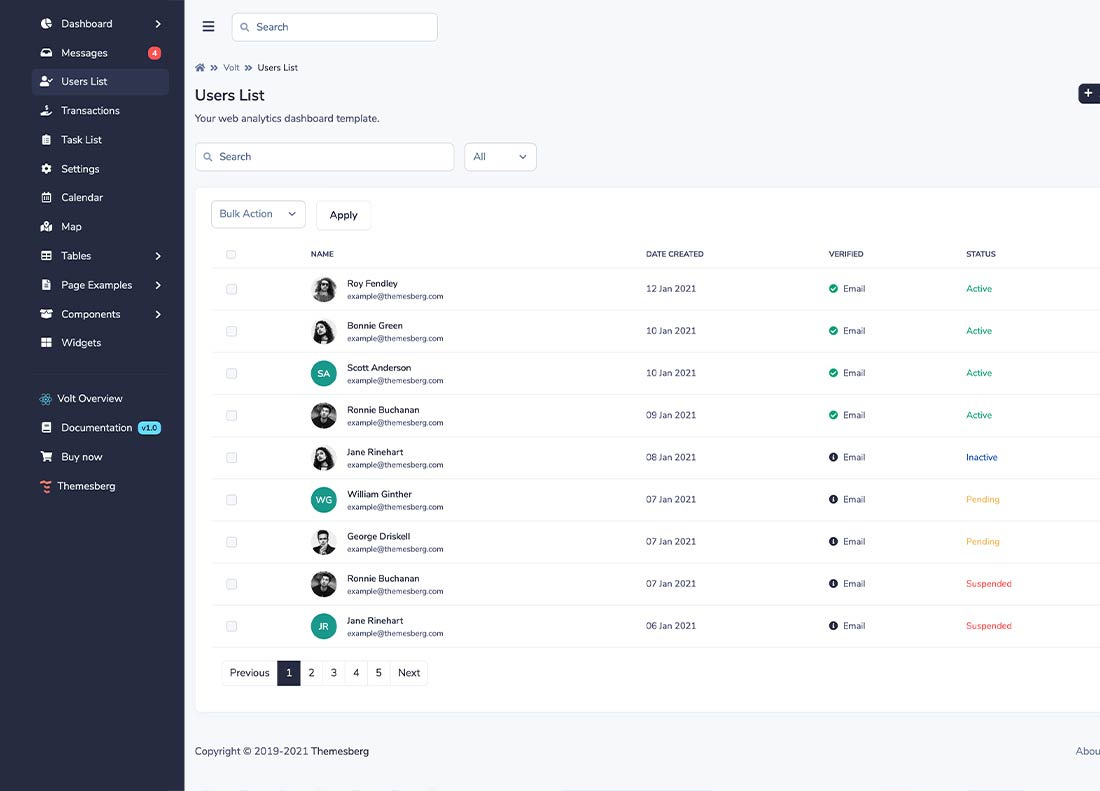
Volt Pro React Dashboard is a premium admin dashboard template built on top of the most popular front-end library in the world called React.js and the UI elements are based on the latest version of Bootstrap 5. It features over 200 React components, customized plugins, and example pages that you can use to kick-start your web app development.
The UI elements are built using React.js components with props, handles, and hooks based on the official recommendation from the documentation. The data that is being passed to the elements are also written in a data-driven fashion, meaning that it will be easy to change the current dummy object data with data provided by the API.
The stylesheet source files are powered by the Sass preprocessing language, meaning that changing colors, fonts, and other styling related properties can be easily done by updating the variables and mixins found there. The styles are based on the latest version of Bootstrap 5, with a heavy emphasis on customizing existing components, but also creating new ones.
Powered by React.js
Volt React Pro is based on a fresh install of the popular create-react-app with a focus on keeping the app as lightweight as possible. Getting started with working with the code base is as simple as running two commands in the terminal using NPM or Yarn.
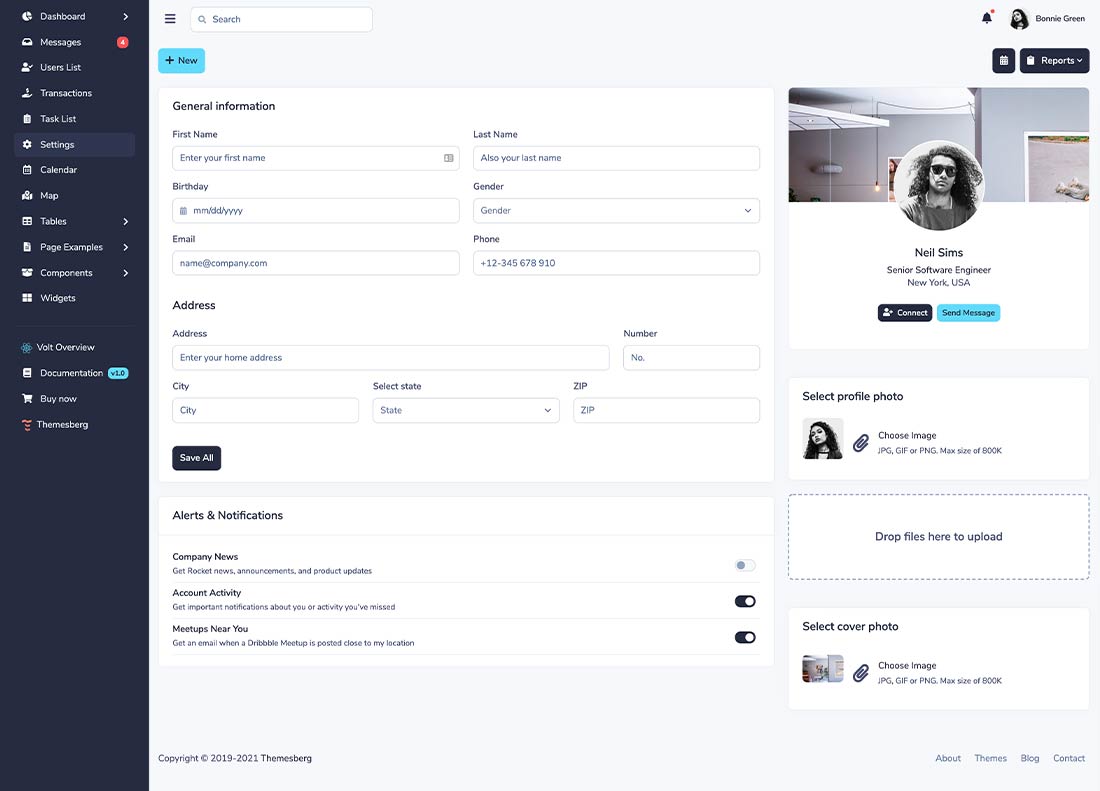
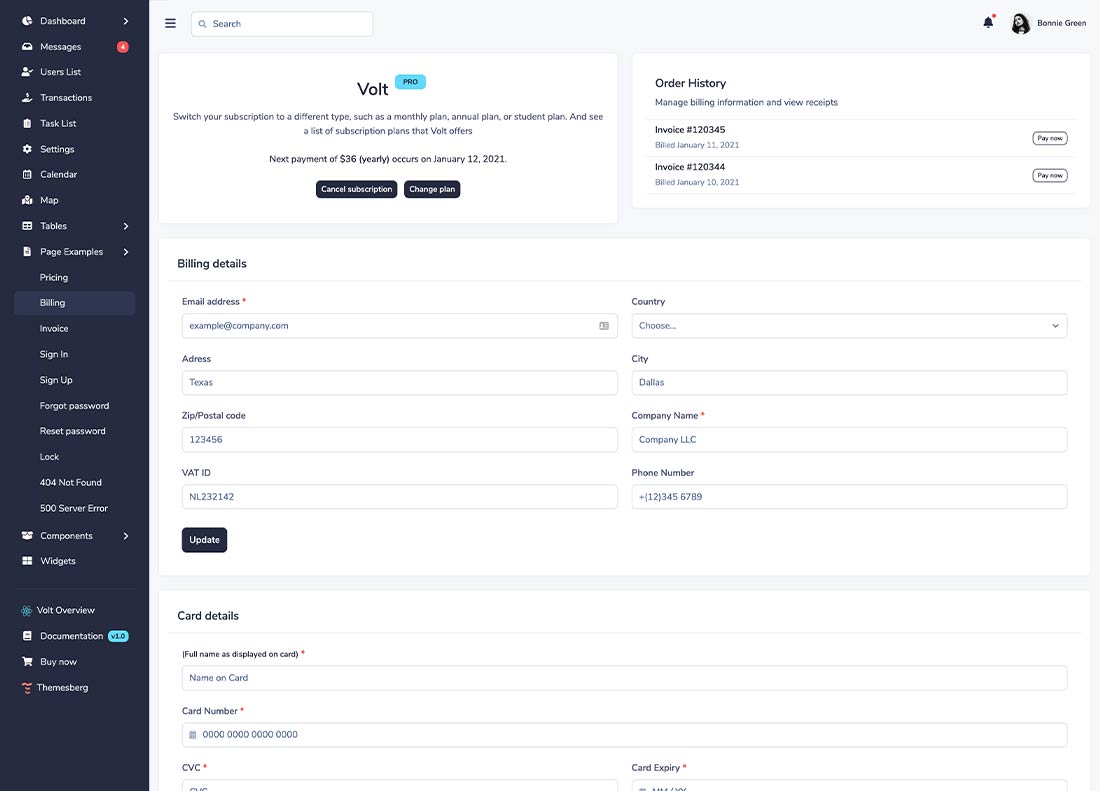
The UI elements such as buttons, cards, forms are all based on the latest version of Bootstrap 5, however, they are completely integrated with React.js as native components using props, handles, and hooks based on the latest recommendations.
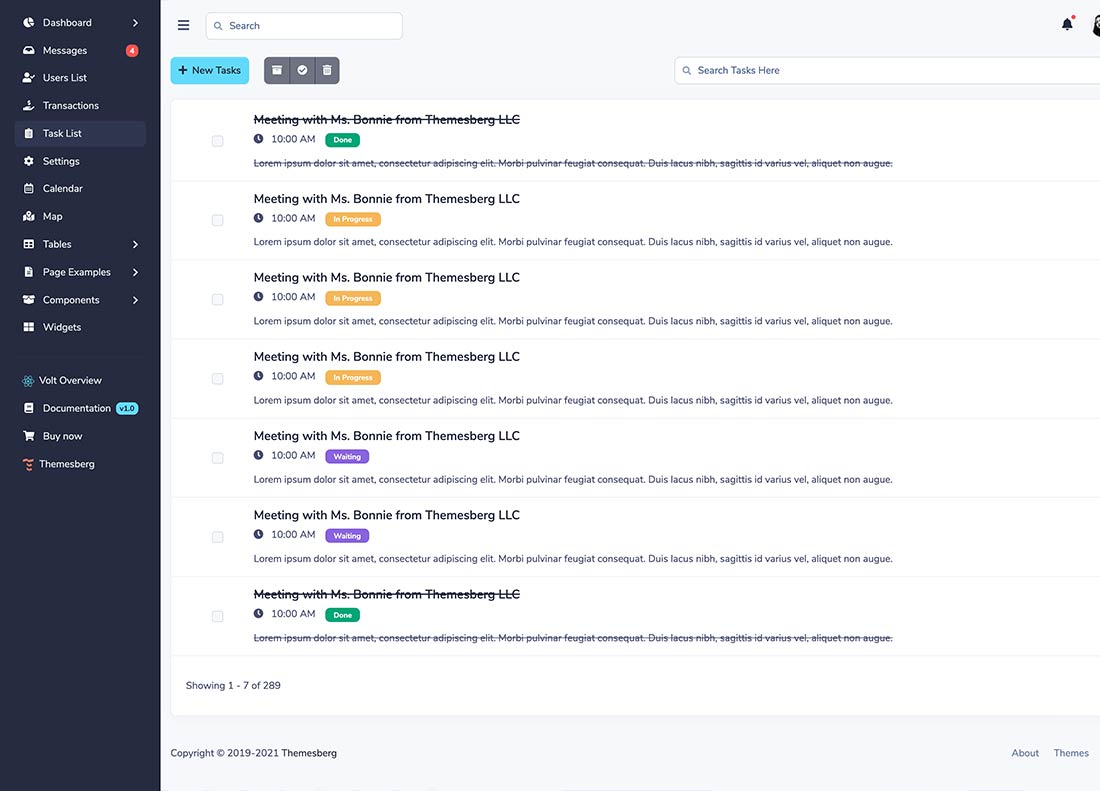
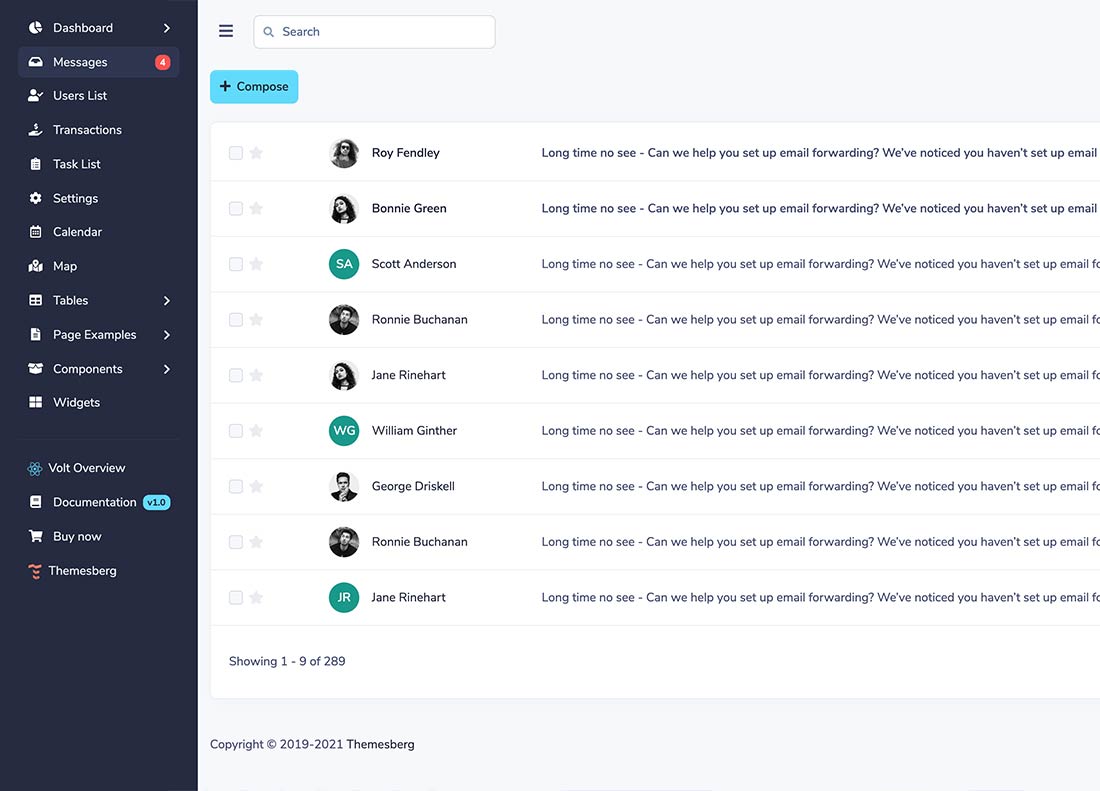
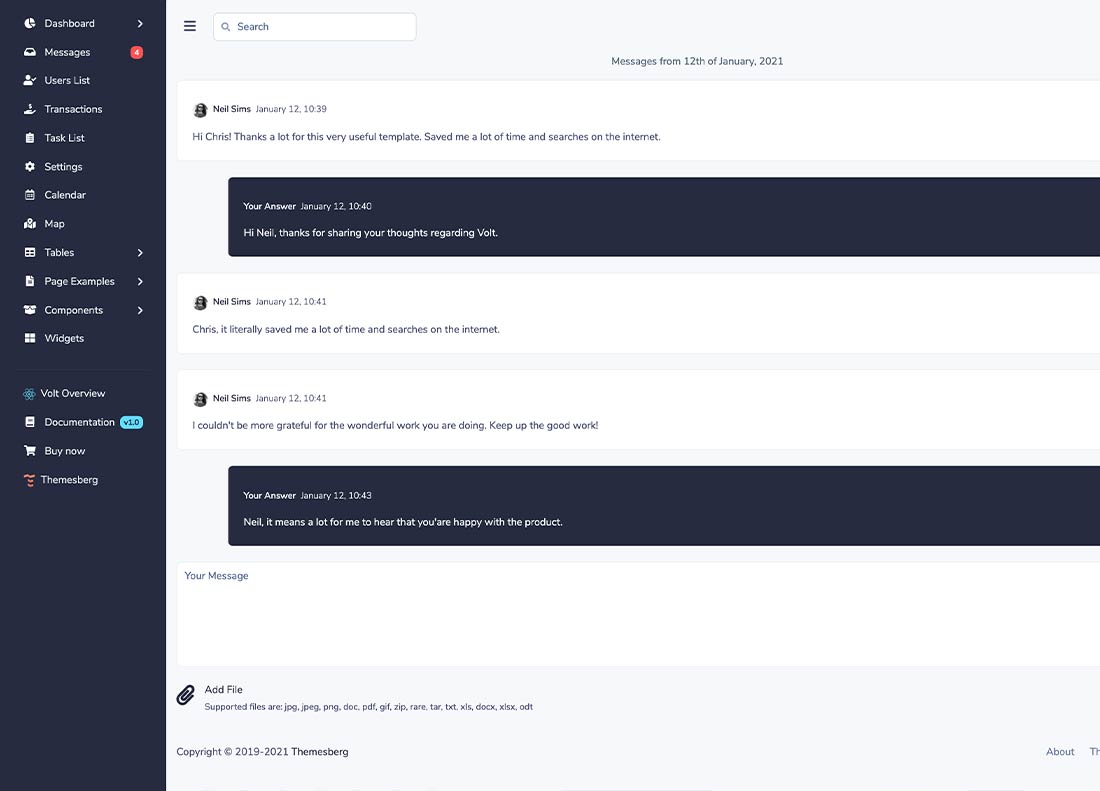
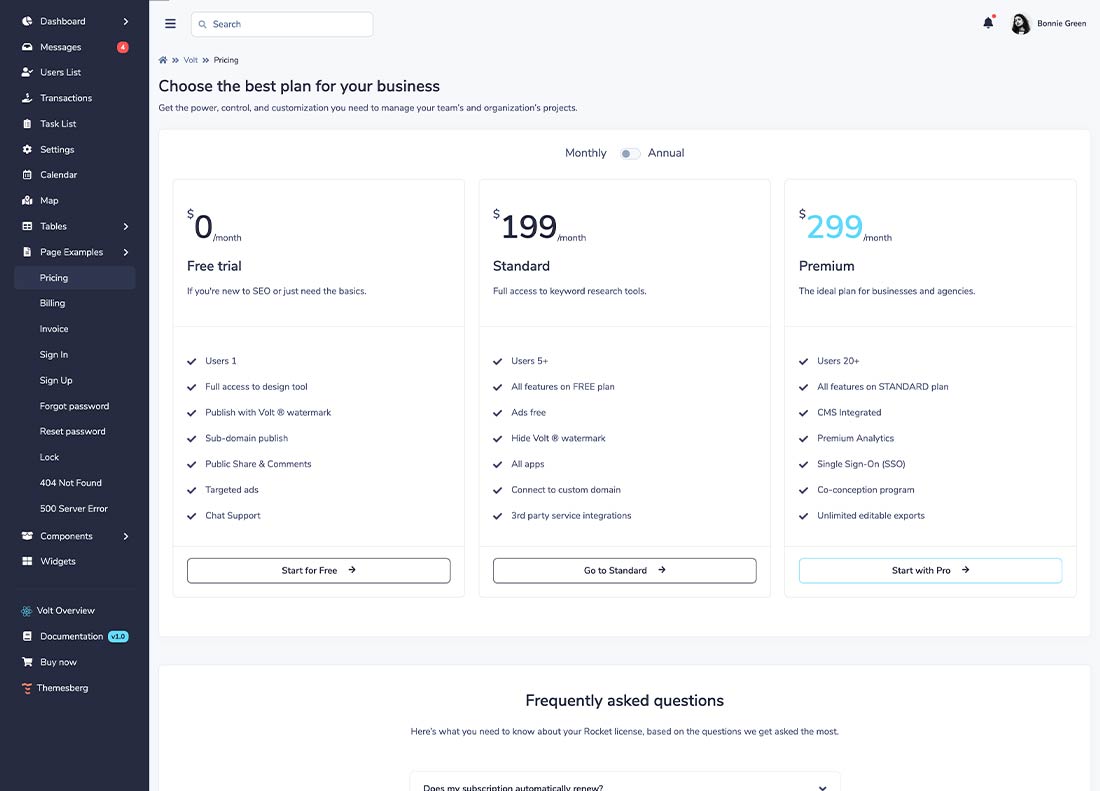
Large parts of the dashboard app are working examples, such as the messaging center, where you can add, delete, or archive a message making use of the custom code that we wrote on top of the set of over 800 React components, plugins, and pages.
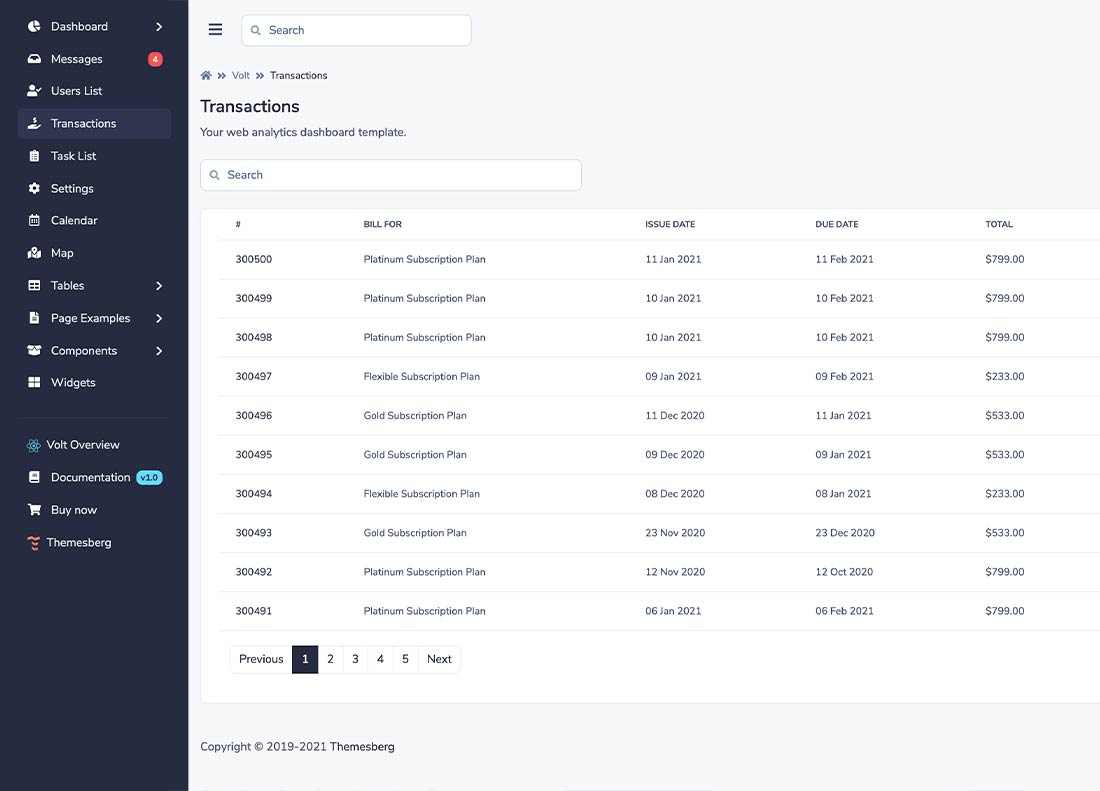
Fully coded Bootstrap 5 and React Components
Bootstrap 5 is the latest version of the most popular CSS framework in the world, meaning that most front-end developers are quite familiar with the components and class names provided by the framework already. Every UI element available in Volt React Pro is either a customized version of a Bootstrap 5 element or a completely new one, but it is available in React.js code.
We’ve created a set of documentation pages where you can see examples of all of the components available in Volt React Pro, with explanations and the possibility to test the code and examples out yourself using a live code editor.
Customize with Sass variables and mixins
The main color scheme, fonts, spacings, or anything related to the styling can easily be changed using the Sass variables and mixins provided in the main variables file. Your project and app need a unique identity, so it is important that changing the styling to be a seamless process.
The compilation of the source files is automatically done using the build tools that are available, meaning that changing the code base will be reflected in the browser in just about a second.
Well documented
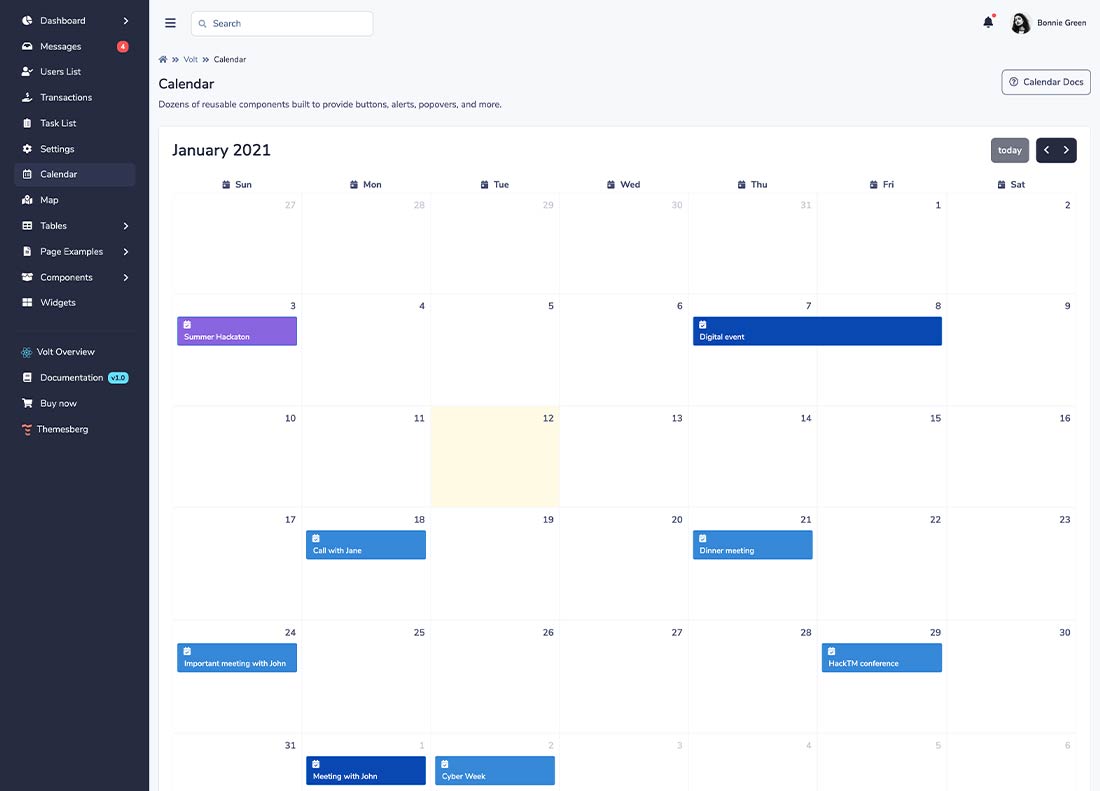
We took our time to write proper documentation which is split into three main sections: getting started, components, and plugins. In the first section, you’ll find how you can quickly get started working with Volt React Pro and the build commands, in the second section you can see examples of the components, and the last section will show you how to use and customize the plugins, such as the calendar, data tables, and others.