We created Leaf to provide non profit organisations a platform through which they can efficiently send their message to the world. It's clean and it is the best non profit environmental theme ever created. We put a lot of focus on the scientifical data about climate change. It is based on the most popular CSS framework called Bootstrap 4 and comes with the most advanced web developer toolkit, namely Sass, Gulp & Npm.
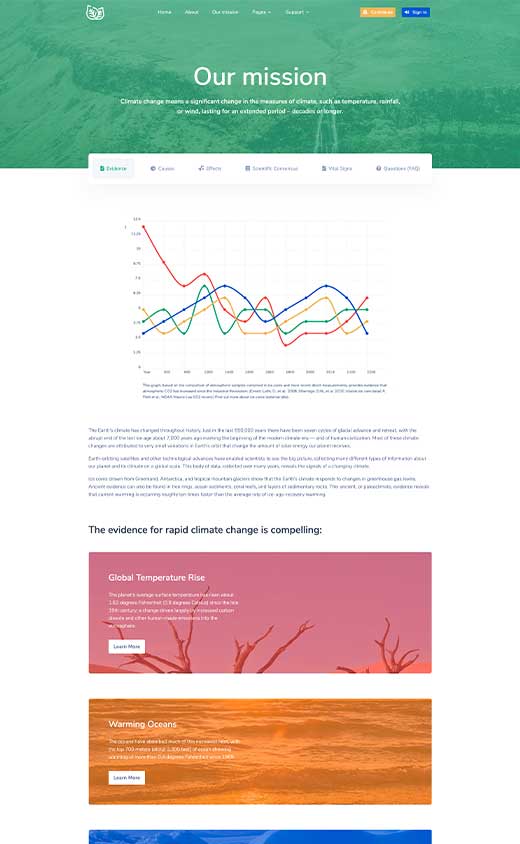
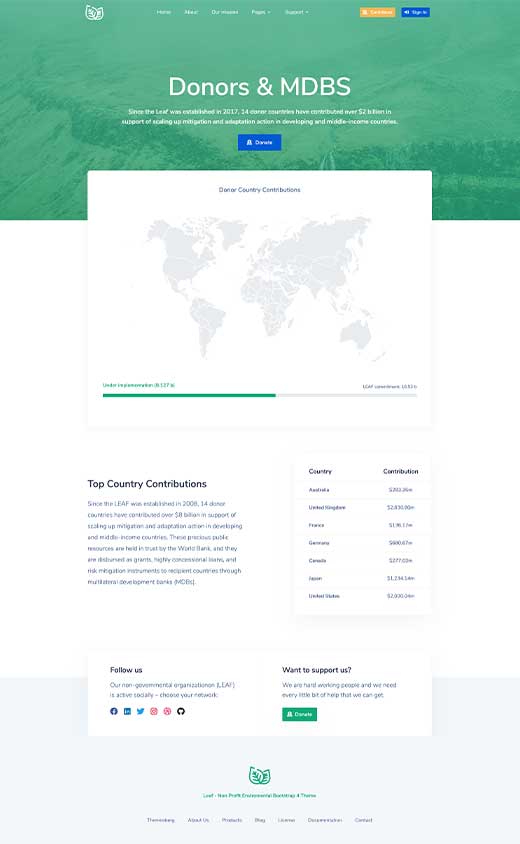
The pages from Leaf are logically constructed to provide both scientifical data but also to offer a way to reach out to donors and let the visitors know about the updates and news the organisation may have. Leaf comes with 15 unique and fully featured pages including a donation page, updates page, "our mission" page and the other specialty pages.
We created the perfect Gulp commands to effectively serve and generate both distribution and unminified copies of the project. Leaf also comes with a special folder called html&css which does not include Sass for those who want to avoid it.
For the more advanced developers we used the variables and mixins from Sass by the book and it is stongly coupled with the variables provided by Bootstrap.
Leaf is also fully responsive Bootstrap 4 theme with great speed performance and fully valid W3C HTML files.