Kick-Start Your Development With An Awesome Design System carefully designed for your online business showcase. It comes as a complete solution, with front pages and dashboard pages included. Impact Design System features a huge number of components built to fit together and look amazing. If you are a new business looking to create your online presence or you just want to let people know who you are and what you do, this might be the answer for you.
Fully Coded Components
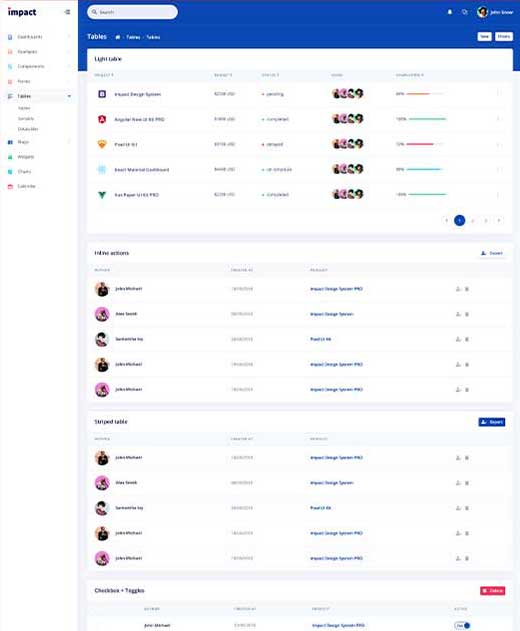
Impact Design System features over 200 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can take variations in color, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code because all elements are implemented. We wanted the design process to be seamless, so switching from image to the real page is very easy to do.
View all components here.
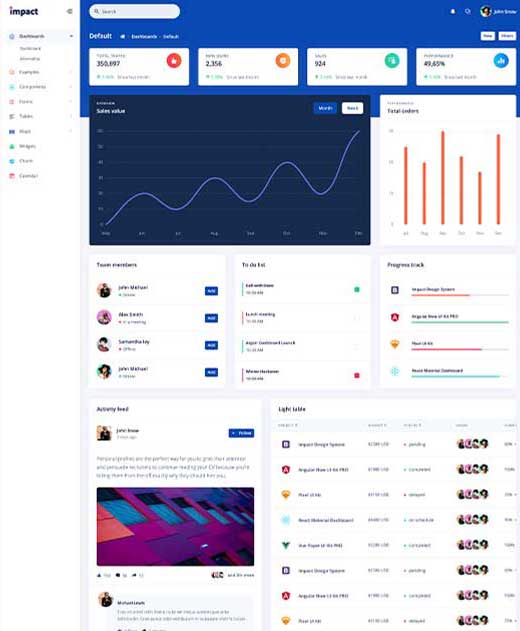
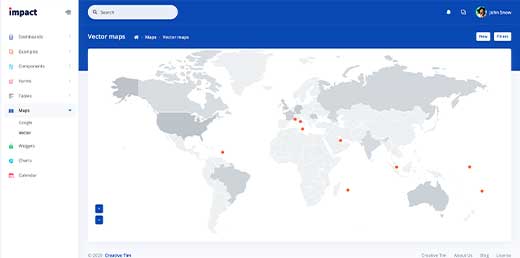
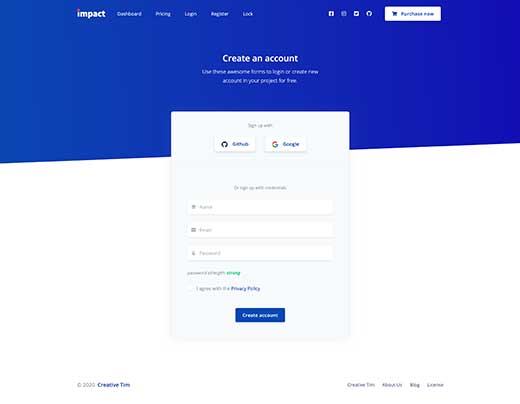
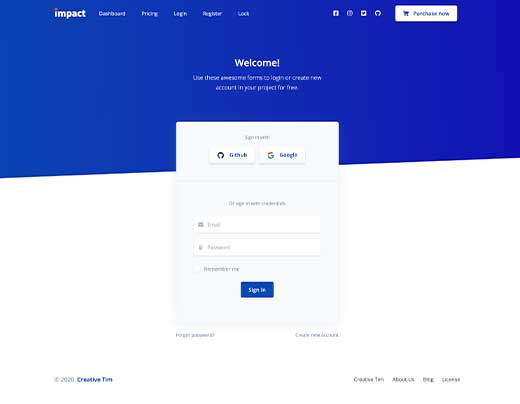
Example Pages
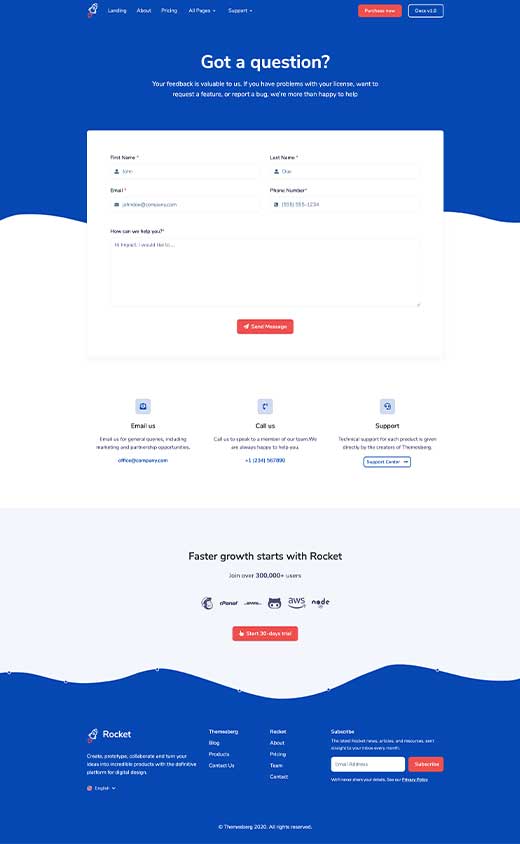
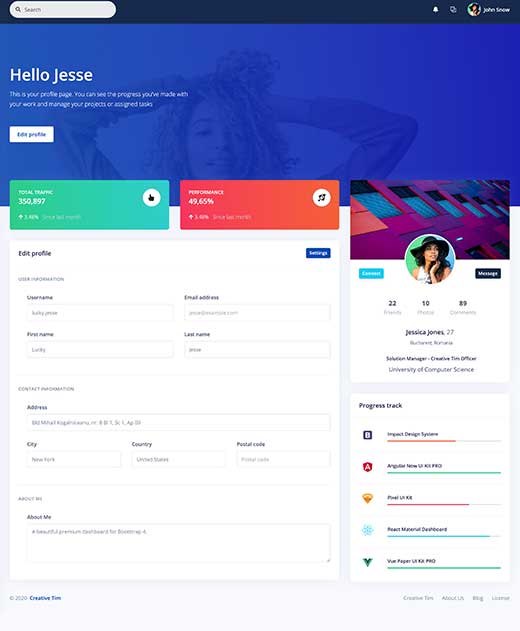
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. From landing pages to e-commerce or blog pages, you will be able to quickly set up the basic structure for your web project.
View example front pages here and example dashboard pages here.
Complex Documentation
Each element is well presented in very complex documentation. You can read more about the idea behind this design system here. You can check the components here.
Impact Design System was developed in collaboration with Creative Tim.